选择器
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规
则部分被称为选择器(选择符)。
CSS基础选择器
1、通配符(全局)选择器
通配符选择器用“ * ”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。
其基本语法格式如下:
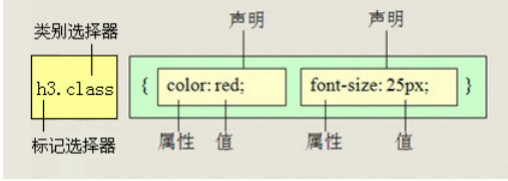
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
*{
margin:0,
padding:0
}
2、标签选择器(元素选择器)
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS
样式。
其基本语法格式如下:
标签名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
标签选择器最大的优点是能快速为页面中同类型的标签统一样式,同时这也是他的缺点,不能设计
差异化样式。
标签选择器 可以把某一类标签全部选择出来。
3、类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
标签调用的时候用 class=“类名” 即可。
类选择器最大的优势是可以为元素对象定义单独或相同的样式。标签的类名可以相同。
小技巧:
命名规范:
1.长名称或词组可以使用中横线来为选择器命名。
2.必须以字母开头
3.不要纯数字、中文等命名, 尽量使用英文字母来表示。
4.不能和标签同名
命名是我们通俗约定的,但是没有规定必须用这些常用的命名。
<head>
<meta charset="utf-8">
<style>
span {
font-size: 100px;
}
.blue {
color: blue;
}
.red {
color: red;
}
.orange {
color: orange;
}
.green {
color: green;
}
</style>
</head>
<body>
<span class="blue">G</span>
<span class="red">o</span>
<span class="orange">o</span>
<span class="blue">g</span>
<span class="green">l</span>
<span class="red">e</span>
</body>

多类名选择器
我们可以给标签指定多个类名,从而达到更多的选择目的。

意:
多类名选择器在后期布局比较复杂的情况下,使用的比较多。
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>
4、id选择器
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
#id名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯
一的,只能对应于文档中某一个具体的元素。
id选择器和类选择器区别
W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
class选择器 :好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜
id选择器 :好比人的身份证号码,全中国是唯一的, 不得重复。 只能使用一次。
- id选择器和类选择器最大的不同在于 使用次数上。*
CSS复合选择器
- 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。
- 各个类名中间用空格隔开。
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确
更精细的目标元素标签
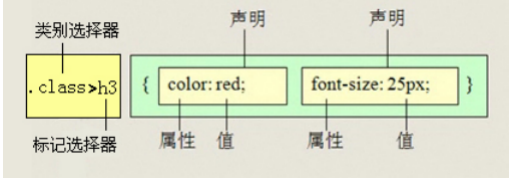
5、子选择器
子选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后
面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格

白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。
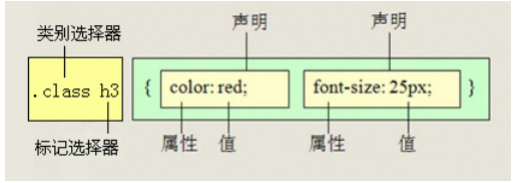
6、后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,
内层标签写在后面,中间用空格分隔。

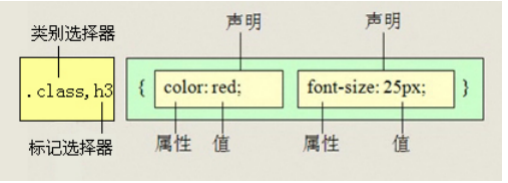
7、并集选择器(群组选择器)
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签
选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完
全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。

记忆技巧:
并集选择器是“和” 的意思,就是说,只要逗号隔开的,所有选择器都会执行相应的样式
比如 .one, p , #test {color: #F00;}
表示.one 和 p 和 #test 这三个选择器都会执行颜色 为红色。
通常用于集体声明。
8、交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class或id选择器,两个选择器
之间不能有空格。

记忆技巧:
交集选择器 是 并且的意思。 即…又…的意思
比如: p.one 选择的是: p标签中 类名为.one的标签。
用的相对来说比较少,不建议使用。
9、伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果。
伪类 :link
为了和我们刚才学的类选择器相区别,类选择器是一个点
比如 .demo {} 而我们的伪类 用2个点,就是冒 号
比如 :link{}
链接伪类选择器
:link /* 未访问的链接 /
:visited / 已访问的链接 /
:hover / 鼠标移动到链接上 /
:active / 选定的链接 */
注意写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序
a { /* a是标签选择器 所有的链接
*/ font-weight: 700; font-size: 16px; color: gray; }
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */ }
10、属性选择器
E[att] :选择具有att属性的E元素。 E[att="val"]:选择具有att属性且属性值等于val的E元素。\
例如:input[type="text"]
11、相邻选择器E+F
相邻兄弟选择器可选择紧接在另一元素后的元素,且二者有相同父元素。
12、兄弟选择器E~F
选择E元素后面的所有兄弟元素F。
总结
以上就是今天的小白初始CSS选择器
会持续更新中…
原创不易,期待您的点赞关注与转发评论😜😜
