表单标签:
form标签:<form action="test.html">
...
</form> 描述了要把数据按照什么方式,提交到哪个页面中
input标签:type取值种类有button、checkbox、text、file、image、password、radio...
1)文本框 <input type="text">
2)密码框<input typr="password">
3)单选框 性别:<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">
4)复选框 爱好:<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">打游戏
5)普通按钮 <input type="button" value="我是个按钮" οnclick="alert('hello')">
6)提交按钮<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
name:给input取名,对于单选按钮,具有相同的name才能多选一
value:input中的默认值
checked:默认被选中(单选按钮和多选按钮)
maxlength:设定最大长度
lable标签:可以选中对应的单选框和复选框
<lable for="male">男</lable> <input id="male" type="radio" name="sex">
select标签:下拉菜单 (option中定义selected="selected"表示默认选中)
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
textarea标签:<textarea rows="3" cols="50">
</textarea> 文本域中的内容就是默认内容,空格也有影响
div&span 无语义标签:div分割 span跨度
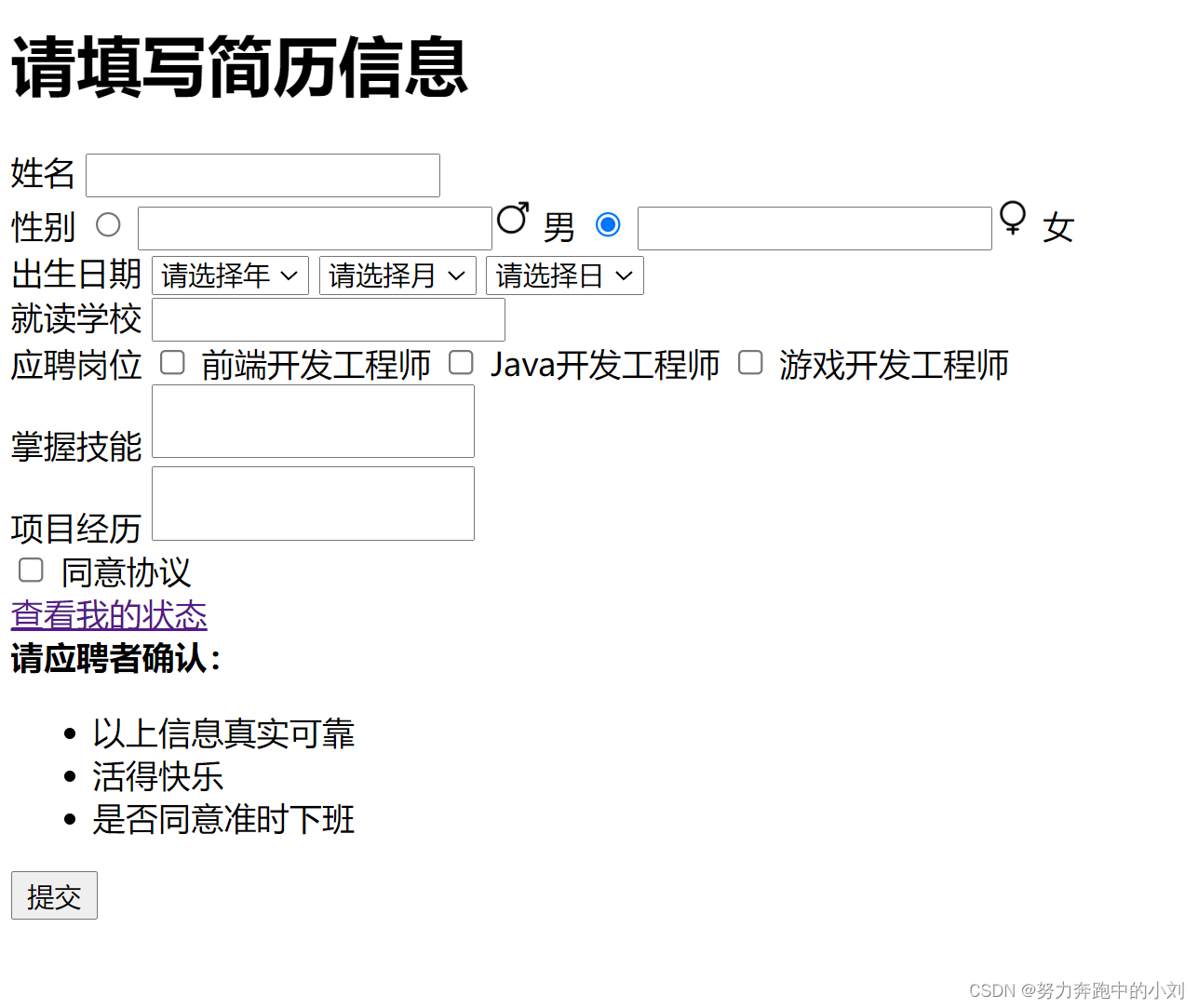
<body>
<form action="随便">
<h1>请填写简历信息</h1>
<div>
<label for="name">姓名</label>
<input type="text" name="name" id="name">
</div>
<div>
性别
<input type="radio" name="gender" id="male" value="男">
<input for="male"><img src="男.png" width="20"> 男</label>
<input type="radio" name="gender" id="female" checked value="女">
<input for="female"><img src="女.png" width="20"> 女</label>
</div>
<div>
出生日期
<span>
<select name="birth-year">
<option>请选择年</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
</select>
</span>
<span>
<select name="birth-month">
<option>请选择月</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</span>
<span>
<select name="birth-day">
<option>请选择日</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</span>
</div>
<div>
就读学校
<input type="text" name="school">
</div>
<div>
应聘岗位
<input type="checkbox" value="1"> 前端开发工程师
<input type="checkbox" value="2"> Java开发工程师
<input type="checkbox" value="3"> 游戏开发工程师
</div>
<div>
掌握技能
<textarea name="skills" style="resize:none;"></textarea>
</div>
<div>
项目经历
<textarea name="projects" style="resize:none;"></textarea>
</div>
<div>
<input type="checkbox" name="read"> 同意协议
</div>
<div>
<a href="http://www.baidu.com/">查看我的状态</a>
</div>
<div>
<strong>请应聘者确认:</strong>
<ul>
<li>以上信息真实可靠</li>
<li>活得快乐</li>
<li>是否同意准时下班</li>
</ul>
</div>
<button>提交</button>
</form>
</body>结果展示: