VUE之安装与创建项目
vue是前端三大框架之一,相比于angular,它的结构简单,更易上手。
一、vue的安装与创建
我只是记录一下大体流程,详细教程网上有很多,大家可以参考
-
安装node(官网地址https://nodejs.org/zh-cn/)
node的安装是比较简单的,从官网下载好安装包,直接无脑安装,环境变量什么的都会被配置好。
注意点:请选择好自己所要下载的node版本,尽量不要选最新的,要选择稳定版本,也要考虑自己的项目所需要的node版本
-
下载vue依赖和脚手架(-g全局安装)
全局安装脚手架4和vue
npm i -g @vue/cli vue全局安装脚手架2和vue
npm i -g vue-cli vue额外:删除
npm uninstall -g vue-cli -
创建vue项目
vue create 项目名接下来就是创建项目的过程
-
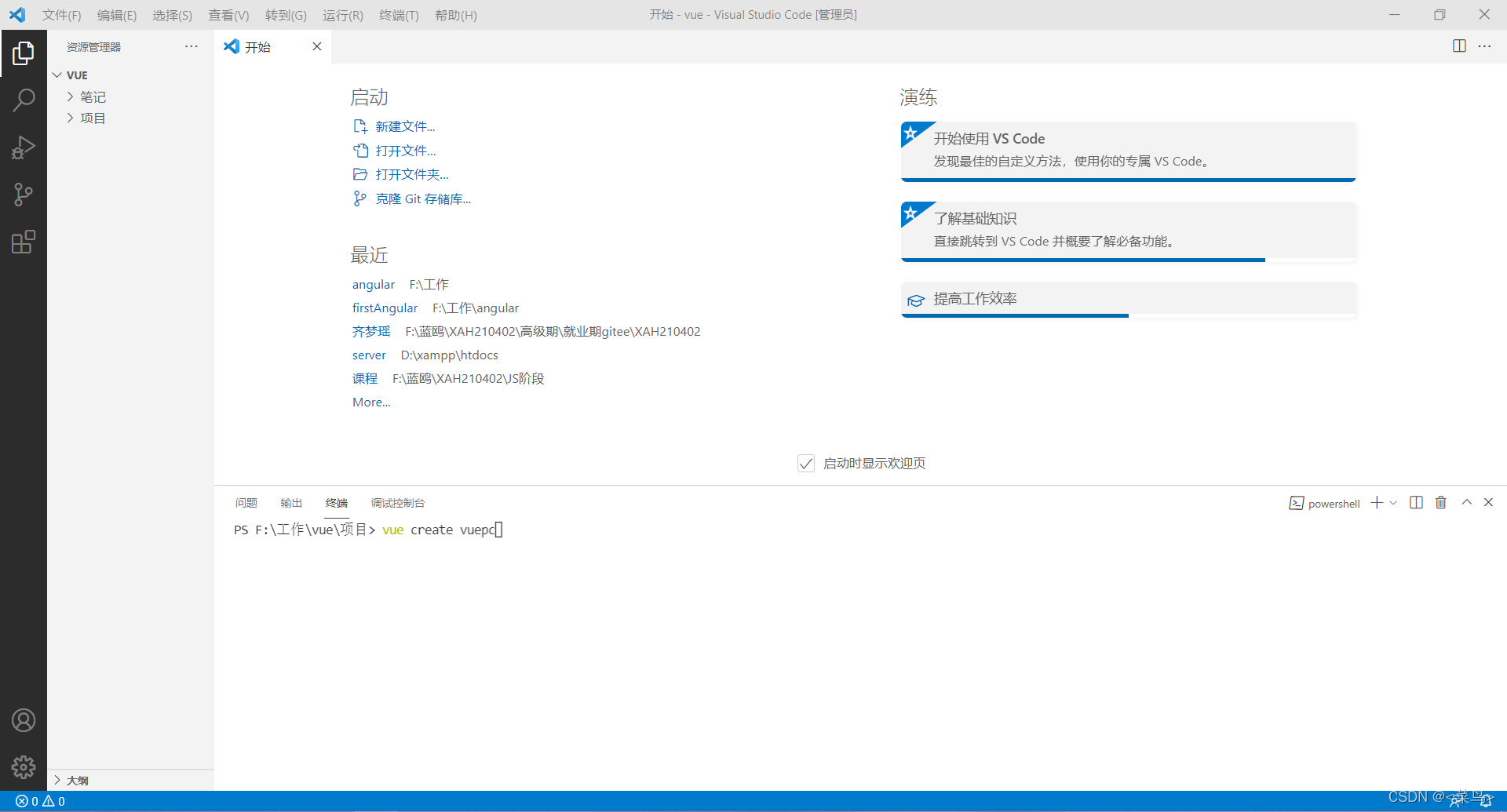
在vsCode中开启终端,进入当前要创建项目的目录下,执行vue create vuepc语句

-
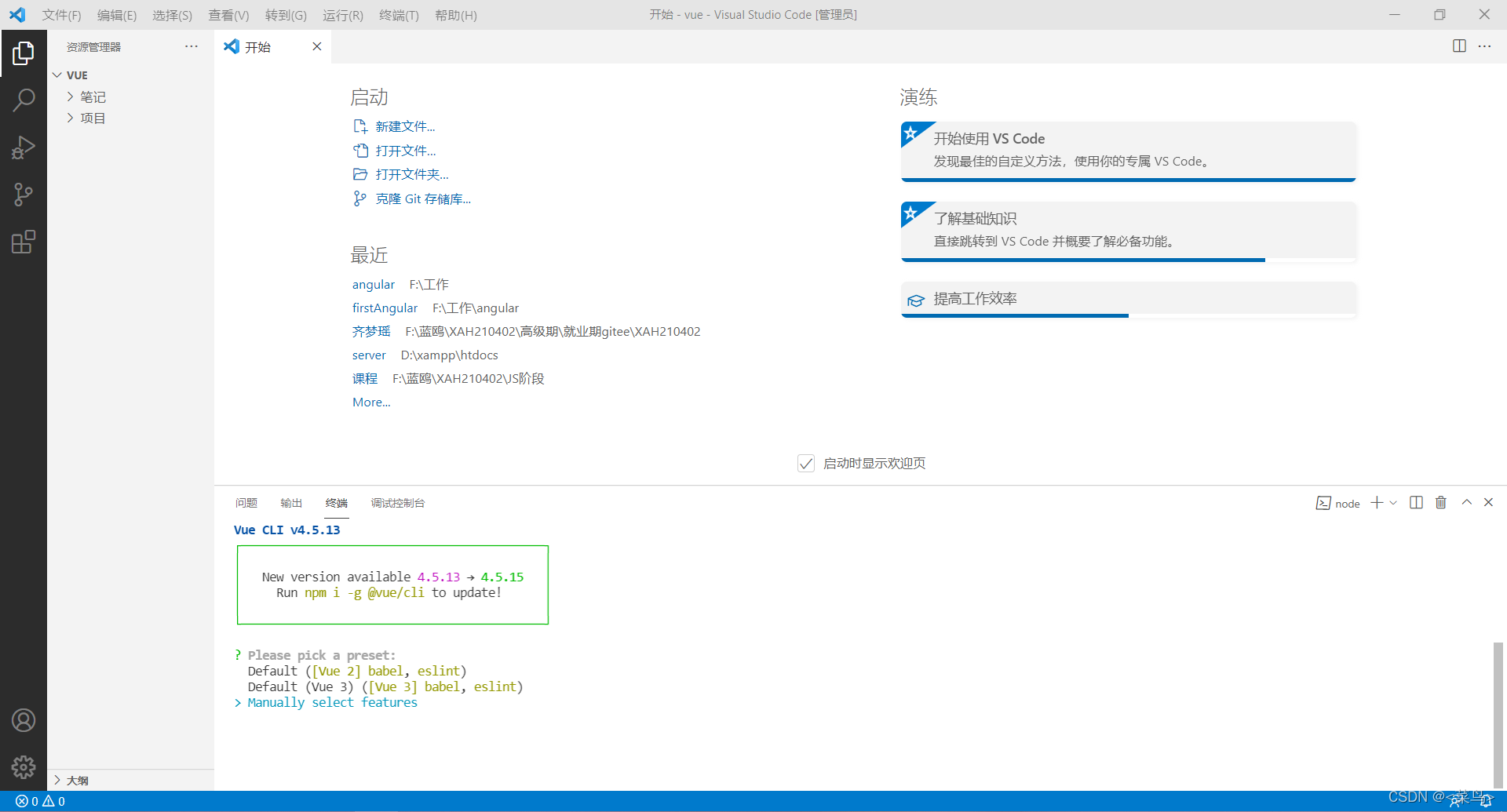
执行后,会出现选择创建项目的方式,上下键可以进行选择,回车代表选中,前两个创建的是默认的vue2和vue3的项目,是不包含vuex,router模块的,所以如果想要创建项目的时候就带上,应该选择第三个。

-
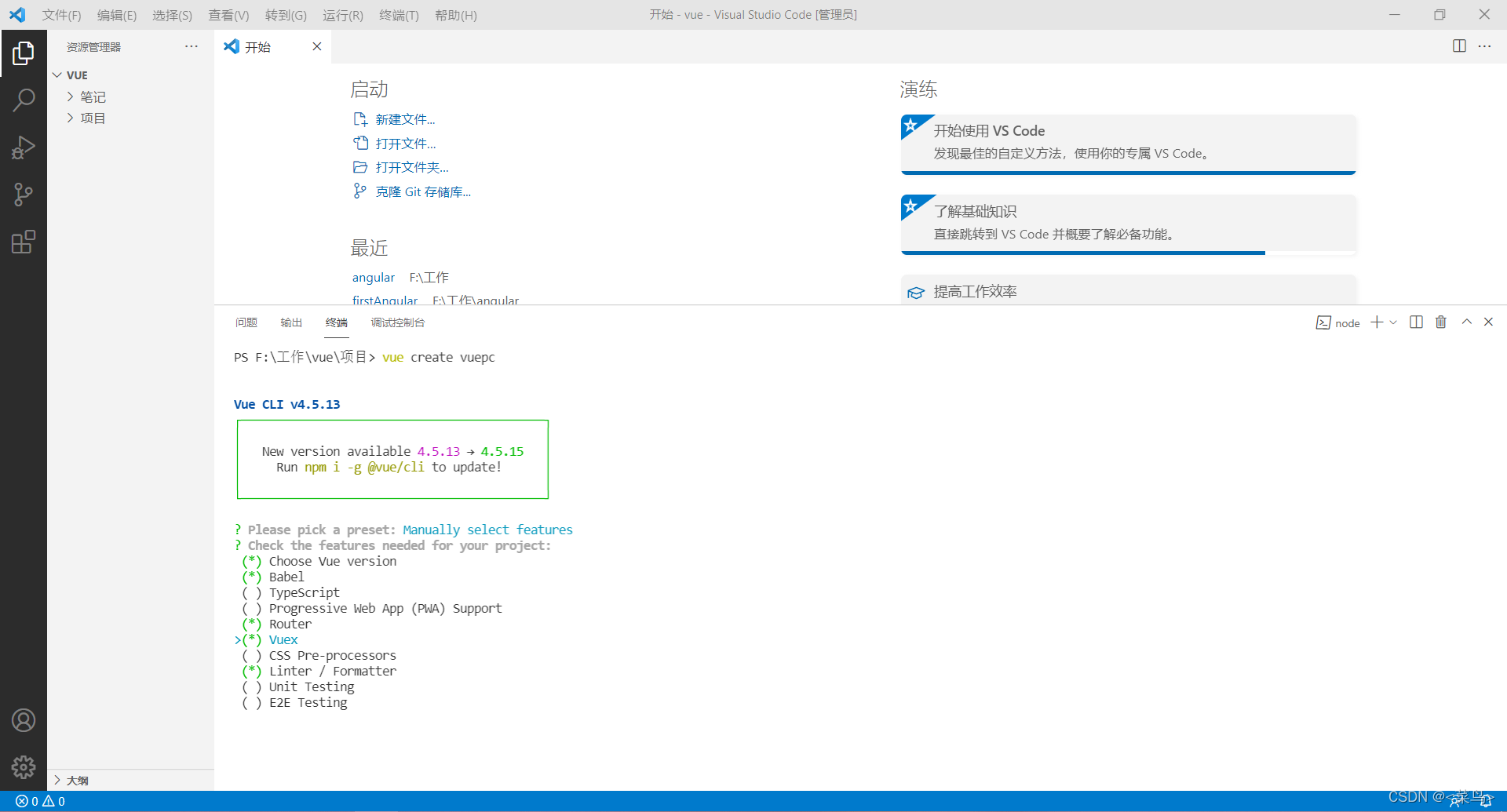
进入选择模块,在这里可以将所需要的模块进行勾选。

-
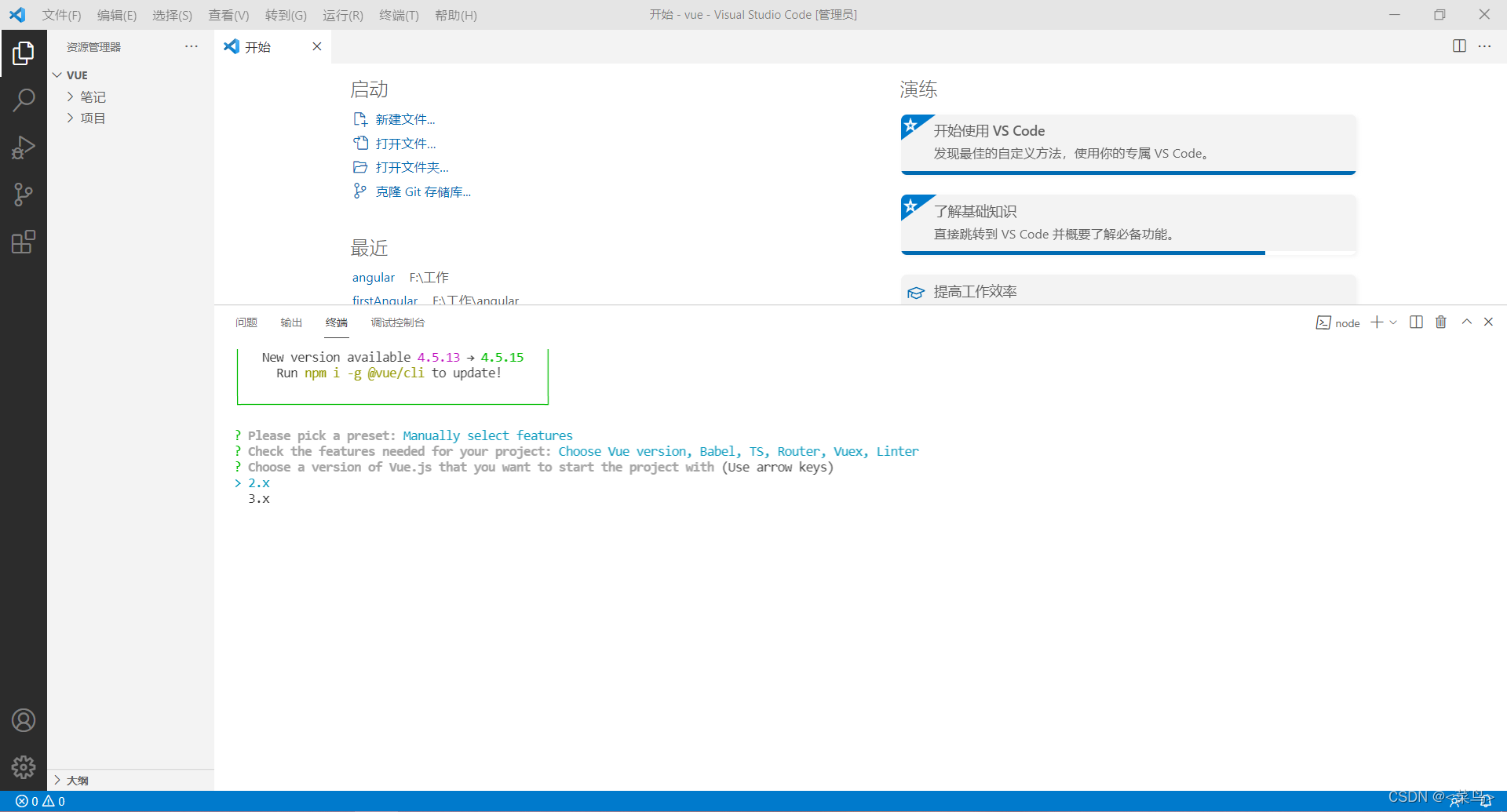
进入选择vue2还是vue3,vue2和vue3区别还是挺大的,我只掌握了vue2,所以我这边选择vue2

-
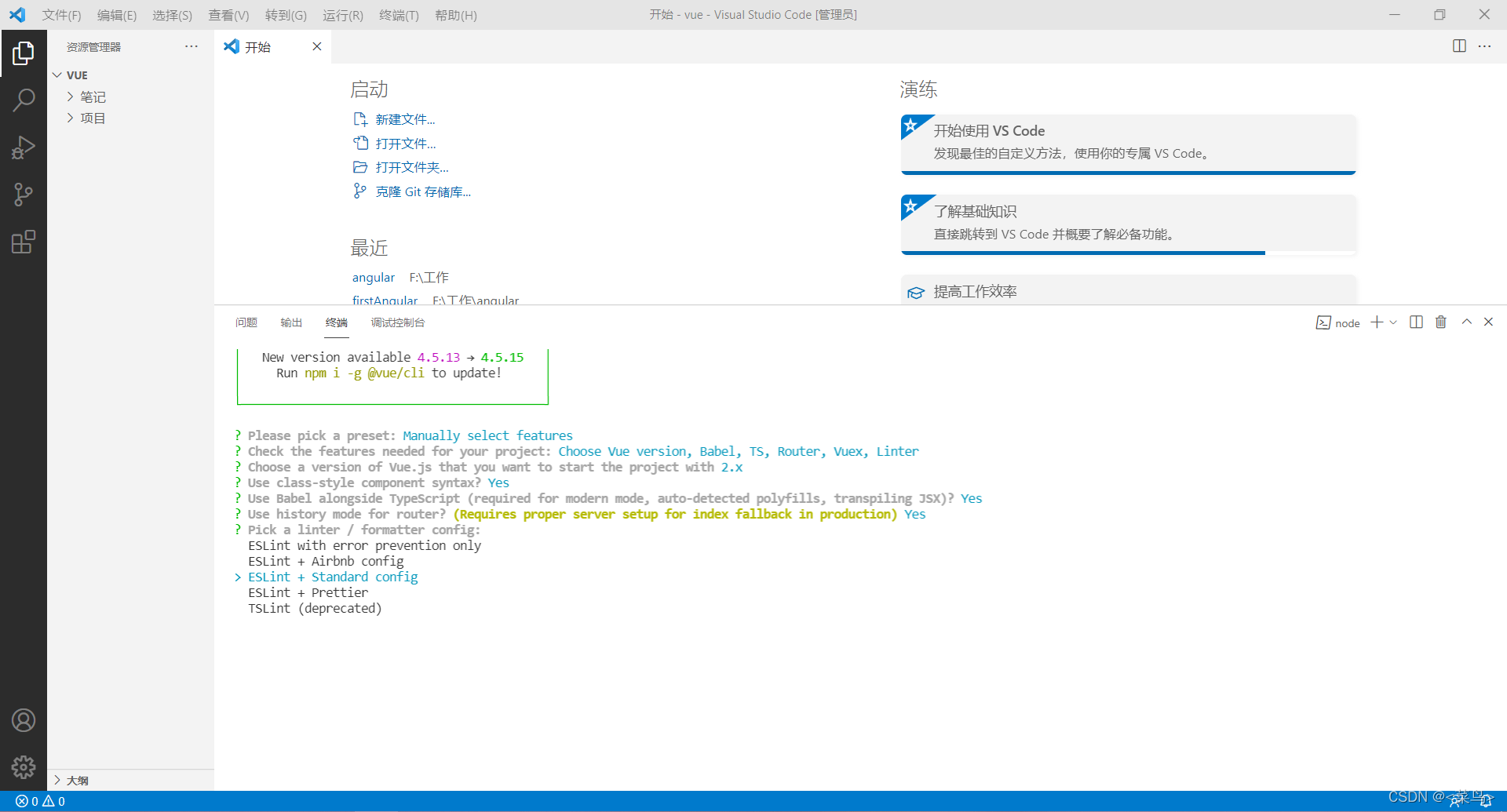
接下来就一路回车,默认选择y,直到选择eslint模块,进行选择,我一般选择标准模式

-
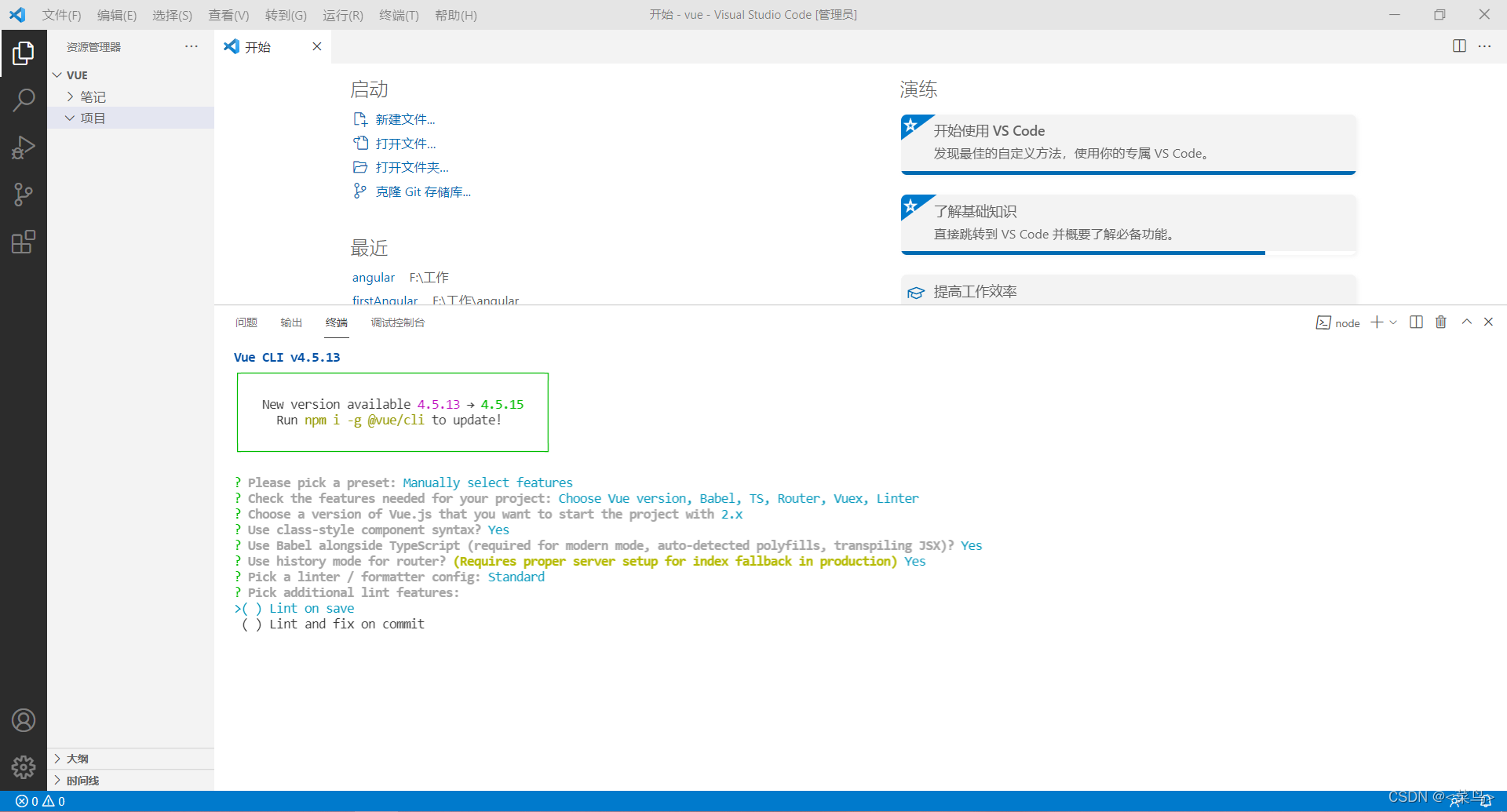
由于eslint的检查太严格,所以我在平常开发的时候是不让它进行检查的,当然,如果你希望进行检查,可以在这里不做任何操作。而如果现在都取消,将来也可以在配置那里将其修改回来。

-
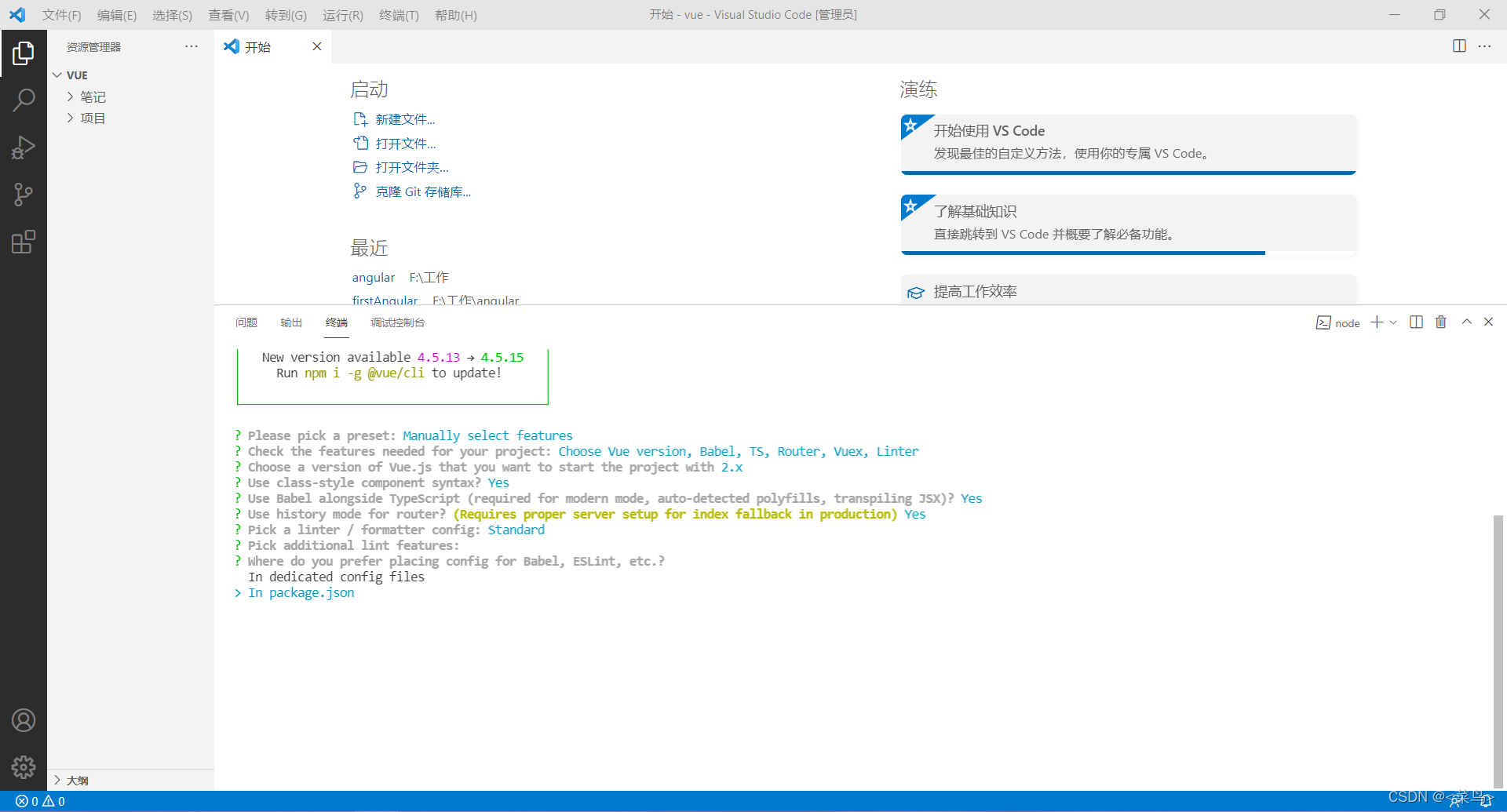
这里是问把babel,postcss,eslint这些配置文件放哪,一般都会把它们独立放置,与package.json分开,让它更干净一些。

-
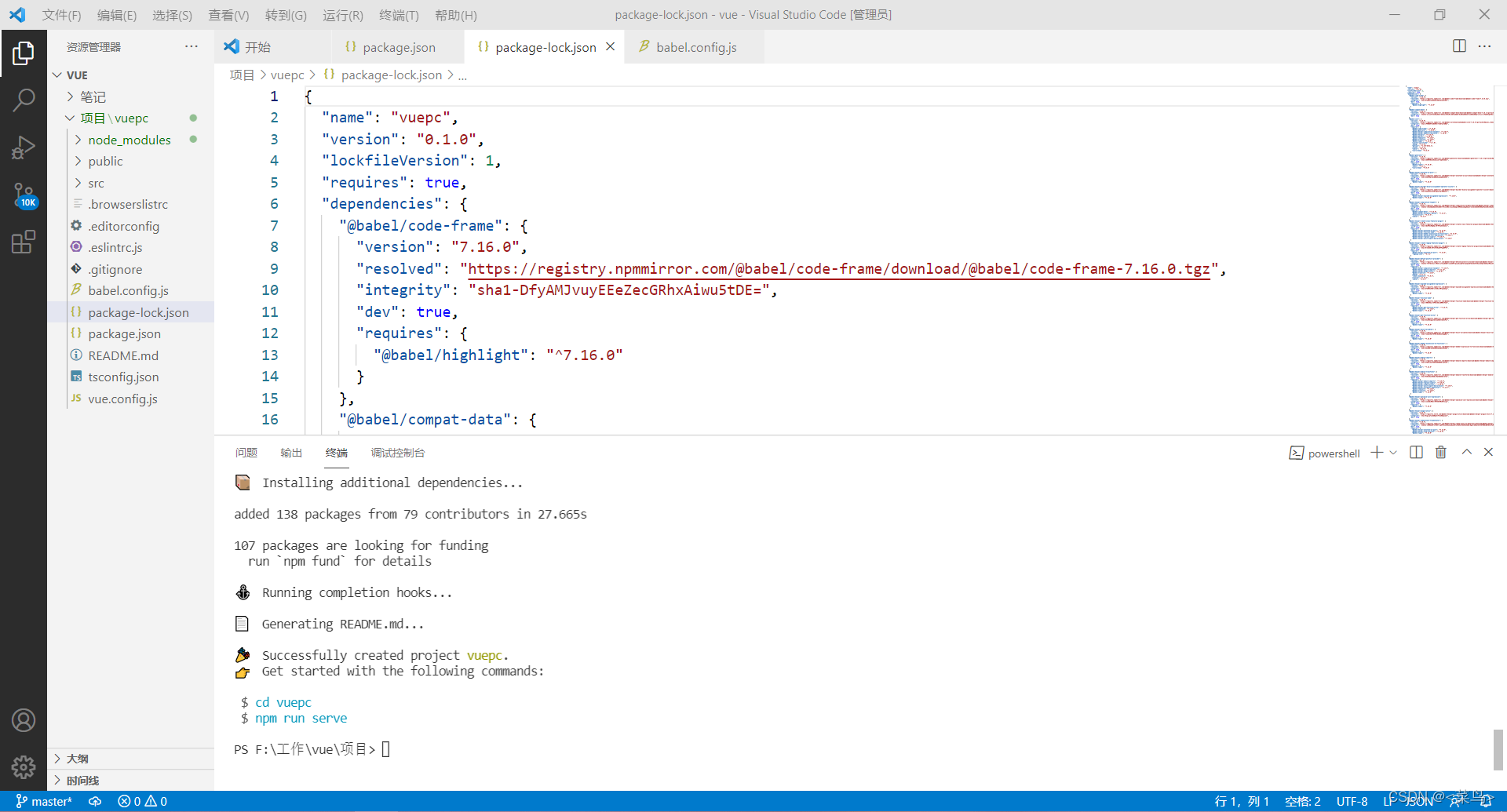
最后项目建立成功后就是这个样子

-
-
运行
cd vuepc // 进入到项目目录中 npm run serve // 运行项目
二、vue2项目目录介绍
+ public // 项目导出文件夹
+ src // 代码目录
+ main.js // 项目入口文件,main.js
+ App.vue // 根组件,页面上显示的所有内容都在这里
+ components // 存放组件级vue文件
+ assets // 静态资源文件存放处
+ vue.config.js // 配置文件,用来配置打包的配置项
+ views // 存放页面级vue文件
+ node_modules // 依赖文件存放处
// 下面的目录是因为在之前创建项目的时候选择了vuex和store
+ router // 路由模块
+ store // vuex模块
