前言
最近在学习typescript,也就是我们常说的TS,它是JS的超集。具体介绍就不多说了,今天主要是带大家用webpack从零搭建一个TS开发环境。直接用传统的tsc xx.ts文件进行编译的话太繁琐,不利于我们开发,经过这次手动配置,我们也能知道vue3内部对TS的webpack进行了怎样的配置,废话不多说进入正题。
Node 编译TS
先讲讲如何运行ts文件吧,最传统的方式当然是直接输入命令
tsc xxx.ts
当然你必须得先安装过ts,如果没有请执行以下命令
npm install typescript -g
安装后查看下版本
tsc --version
这样我们就能得到编译后的js文件了,然后我们可以通过node指令
node xxx.js
进行查看,当然也可以新建一个HTML页面引入编译后的js文件
我们从上可以发现有点小复杂,那可不可以直接通过Node直接编译TS呢?接来下就是介绍这种方法
使用ts-node 就可以得到我们想要的效果
安装
npm install ts-node -g
另外ts-node需要依赖 tslib 和 @types/node 两个包,也需要下载
npm install tslib @types/node -g
现在,我们可以直接通过 ts-node 来运行TypeScript的代码
ts-node xxx.ts
如果遇到很多ts文件,那我们用这种方法也会觉得繁琐,所以我们最好是用webpack搭建一个支持TS开发环境,这样才是最好的解决方案。
webpack搭建准备工作
先新建一个文件夹
下载 webpack webpack-cli
npm install webpack webpack-cli -D
下载 ts tsloader(编译ts文件)
npm install typescript ts-loader -D
下载 webpack-dev-server(搭建本地服务器)
npm install webpack-dev-server -D
下载 html模板插件
npm install html-webpack-plugin -D
初始化webpack
npm init
初始化ts
tsc --init
新建配置文件 webpack.config.js
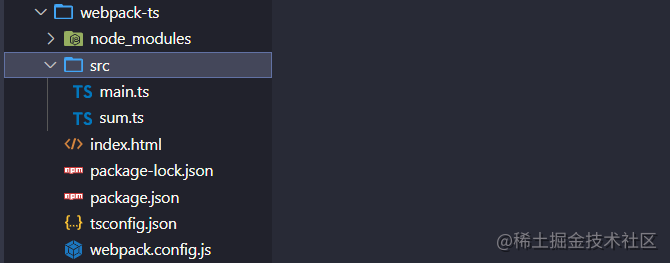
初始化后文件结构如下图所示,当然还有一些测试ts和html需要自己手动创建下

webpack 配置
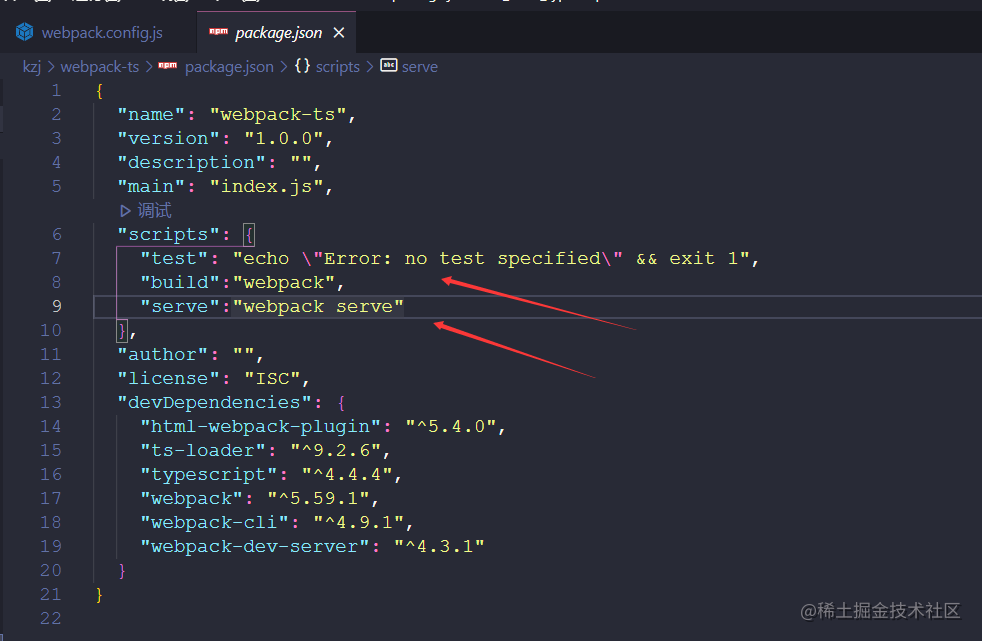
配置之前我们先去package.json中添加两个运行和打包指令

webpack.config.js
代码中有详细说明哦
const path = require('path')//引入内置path方便得到绝对路径
const HtmlWebpackPlugin = require('html-webpack-plugin')//引入模板组件
module.exports = {
mode: 'development',//开发模式
entry: './src/main.ts',//入口文件地址
output: {
path: path.resolve(__dirname, "./dist"),//出口文件,即打包后的文件存放地址
filename: 'bundle.js' //文件名
},
devServer: {
},
resolve: {
extensions:['.ts', '.js', '.cjs', '.json'] //配置文件引入时省略后缀名
},
module: {
rules: [
{
test: /\.ts$/, //匹配规则 以ts结尾的文件
loader: 'ts-loader' //对应文件采用ts-loader进行编译
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html' //使用模板地址
})
]
}
配置完成我们可以进行测试了,执行指令
npm run serve
打包指令
npm run build
End
看完的话点个赞吧~~

