1. 什么是HTML、CSS
是做网站的编程语言。
浏览器把代码解析后的样子就是我们看到的网站,如何看到网站的原始代码呢?通过鼠标右键选择查看网页源代码。
如何去写代码?写到哪里呢?
一个网站是由N多个网页组成的。 每一个网页 .html文件
电视剧,40集。 .mp4 文件
2. VSCode编辑器
VS code下载地址:https://code.visualstudio.com/
如何安装插件? 语言包(Chinese)、 open in browser 、view in borwser
学习编辑器基本使用
自动折行设置:文件-> 首选项 -> 设置 搜索word这个关键字 ( 大小、是否换行 word wrap 点开on- )
创建文件、创建文件夹、重命名和删除、搜索
ctrl + s : 保存
ctrl + a : 全选
ctrl + x、ctrl + c、ctrl + v : 剪切、复制、粘贴
ctrl + z、ctrl + y : 撤销、前进
shift + end : 从头选中一行
shift + home : 从尾部选中一行
shift + alt(option) + ↓ : 快速复制一行
alt(option) + ↑或↓ : 快速移动一行
tab : 向后缩进
tab + shift : 向前缩进
多光标 : alt(option) + 鼠标左键
ctrl(command) + d : 选则相同元素的下一个
3. chrome浏览器
Chrome下载地址: https://www.google.cn/intl/zh-CN/chrome/
百度统计浏览器市场份额: https://tongji.baidu.com/data/browser chrome : 68.88%
4. 深入了解网站开发
UI设计师 : 设计稿
web前端开发工程师(H5开发)
设计稿 -> 代码
数据库里的数据 -> 显示到页面
HTML + CSS
HTML : 结构
CSS : 样式
web后端开发工程师
5. web三大核心技术
HTML 结构
CSS 样式
JavaScript 行为
6. HTML基本结构和属性
HTML : 超文本 标记 语言
超文本 : 文本内容 + 非文本内容 ( 图片、视频、音频等 )
标记 :<单词>
语言 : 编程语言
标记也叫做标签:
写法分成两种:
单标签<header>
双标签<header></header>
创建标签的快捷键:单词 + tab键 -> <单词>
标签是可以上下排列,也可以组合嵌套。
HTML常见标签:HTML5 元素标签含义大全(元素周期表)—HTML5星空
标签的属性:来修饰标签的,设置当前标签的一些功能。
<标签 属性="值" 属性2="值2">
7. HTML初始代码
每个.html文件都有的代码叫做初始代码 , 要复合html文件的规范写法。
! + tab键 : 快速的创建html的初始代码
<!DOCTYPE html> 文档声明 : 告诉浏览器这是一个html文件
<html lang="en"> html文件的最外层标签:包裹着所有html标签代码 lang="en"表示是一个英文网站 lang="zh-CN"表示一个中文网站
<head>
<meta charset="UTF-8"> 元信息:是编写网页中的一些辅助信息 charset="UTF-8"国际编码,让网页不出现乱码的情况
<title>Document</title> 设置网页的标题
</head>
<body>
显示网页内容的区域
</body>
</html>8. HTML注释
写法: <!-- 注释的内容 --> 在浏览器中看不到,只能在代码中看到注释的内容。
注意:CSS的注释方式为/* 注释的内容 */
意义:
1. 把暂时不用的代码注释起来,方便以后使用。
2. 对开发人员进行提示。
快捷添加注释与删除注释:
1. ctrl(command) + /
2. shift + alt + a
h5o - HTML5 Outliner 移动到书签栏,显示网页大纲
9. 标题与段落
标题 -> 双标签 :<h1></h1> ... <h6></h6>
在一个网页中,h1标题最重要,并且一个.html文件中只能出现一次h1标签。
h5、h6标签在网页中不经常使用。
段落 -> 双标签 :<p></p>
10. 文本修饰标签
强调 -> 双标签 :
<strong></strong> 表示强调,会对文本进行加粗
<em></em>表示强调,会对文本进行斜体
区别:
1. 写法和展示效果是有区别的,一个加粗、一个斜体
2. strong的强调性更强,em的强调性稍弱。
下标 :<sub></sub>
上标 :<sup></sup>
删除文本 :<del></del>
插入文本 :<ins></ins>
注:一般情况下,删除文本都是和插入文本配合使用的。
11. 图片标签
img -> 单标签
src : 引入图片的地址。
alt : 当图片出现问题的时候,可以显示一段友好的提示文字。
title : 提示信息
width、height : 图片的大小
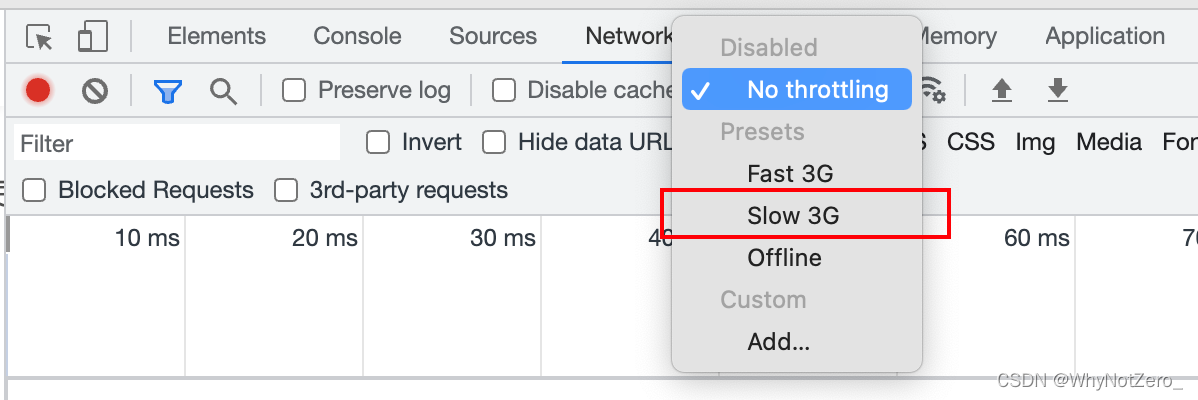
模拟降速
F12进入开发者模式,Network中选择

12. 路径的引入
相对路径
. 在路径中表示当前路径
.. 在路径中表示上一级路径
绝对路径
E:/ke/qf_dl201901/20190108/img/animal/dog.jpg
http://cms-bucket.ws.126.net/2019/04/16/7a5b31e0ce5474a7515.jpeg
13. 链接标签
a -> 双标签 <a></a>
href属性 : 链接的地址
target属性 : 可以改变链接打开的方式,默认情况下:在当前页面打开 _self 新窗口打开 _blank
base -> 单标签 :作用就是改变链接的默认行为的。在<head></head>中添加<base target="_blank">
14. 锚点
两种做法
1. #号 + id属性
<a href="#html">HTML</a>
<a href="#css">CSS</a>
<a href="#javascript">JavaScript</a>
<h2 id="html">HTML超文本标记语言</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<h2 id="css">CSS层叠样式表</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<h2 id="javascript">JS脚本</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>2. #号 + name属性(注意name属性加给的是a标签)
<a href="#html">HTML</a>
<a href="#css">CSS</a>
<a href="#javascript">JavaScript</a>
<!--不是在<h2>里面,而是在a标签里-->
<a name="html"></a>
<h2>HTML超文本标记语言</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<a name="css"></a>
<h2>CSS层叠样式表</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<a name="javascript"></a>
<h2>JS脚本</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>15. 特殊字符
1. & + 字符
2. 解决冲突啊 左右尖括号、添加多个空格的实现
3. < >
编写一些文本时,经常会遇到输入法无法输入的字符,如®(注册商标)、©(版权符)等,还有往一段文字中加入多个空格时,页面并不会解析出多个空格。这些无法输入和空格字符都是特殊字符,在HTML中,为这些特殊字符准备了专门的代码。
| 特殊字符 | 含义 | 特殊字符代码 |
| 空格符 |  ; | |
| © | 版权 | © |
| ® | 注册商标 | ®; |
| < | 小于号 | <; |
| > | 大于号 | > |
| & | 和号 | &; |
| ¥ | 人民币 | ¥ |
| ° | 摄氏度 | °; |
16. 列表标签
1. 无序列表 -> ul li 符合嵌套的规范
<ul>、<li> :列表的最外层容器、列表项
注:ul和li必须是组合出现的,他们之间是不能有其他标签的
type属性 : 改变前面标记的样式( 一般都是用CSS去控制 )
(http://www.w3school.com.cn/tags/att_ul_type.asp)
2. 有序列表 -> ol li 一般用的比较少,可以用无序列表来实现
<ol>、<li> :列表的最外层容器、列表项
注:有序列表用的非常少,经常用的是无序列表,无序列表可以去代替有序列表。
type属性 : 改变前面标记的样式( 一般都是用CSS去控制 )
(http://www.w3school.com.cn/tags/att_ol_type.asp)
3. 定义列表 -> dl dt dd 列表项需要添加标题和对标题进行描述的内容
注:列表之间可以互相嵌套,形成多层级的列表。
17. 表格标签和表格属性
表格标签
<table>:表格的最外层容器
<tr> : 定义表格行
<th>: 定义表头
<td>: 定义表格单元
<caption>:定义表格标题
注:之间是有嵌套关系的,要符合嵌套规范。
语义化标签:<tHead>、<tBody>、<tFood>
注:在一个table中,tBody是可以出现多次的,但是tHead、tFood只能出现一次。
表格属性
border : 表格边框
cellpadding : 单元格内的空间
cellspacing : 单元格之间的空间
rowspan : 合并行
colspan : 合并列
align : 左右对齐方式
valign :上下对齐方式
18. 表单标签
form、input、textarea、select、label ..
input(单标签)标签有一个type属性,决定是什么控件。
还有一些常见的属性:
checked、disabled、name、for ...
| type属性 | 含义 |
| text | 普通的文本输入框 |
| password | 密码输入框 |
| checkbox | 复选框 |
| radio | 单选框 |
| file | 上传文件 |
| submit | 提交按钮 |
| reset | 重置按钮 |
<form> : 表单的最外层容器
<input>: 标签用于搜集用户信息,根据不同的type属性值,展示不同的控件,如输入框、密码框、复选框等。<placeholder="请输入用户名">
<textarea> : 多行文本框
<select>、<option>:下拉菜单
<label>:辅助表单(比如让选择范围变大,点按钮或者文字男女都可以选中,用id和for做映射)
<input type="radio" name="gender" id="man"><label for="man">男</label>
<input type="radio" name="gender" id="woman"><label for="woman">女</label>19. div和span
div : 做一个区域划分的块
span : 对文字进行修饰的内联
20. CSS基础语法
选择器 { 属性1 : 值1 ; 属性2 : 值2 }
width : 宽
height : 高
background-color : 背景色
长度单位 :
1. px -> 像素
2. % -> 百分比
外容器1 -> 600px 当前容器 50% -> 300px
外容器2 -> 400px 当前容器 50% -> 200px
21. CSS样式的引入方式
1. 内联(行内、行间)样式
在html标签上添加style属性来实现的
2. 内部样式
在<style>标签内添加的样式
注:内部样式的优点,可以复用代码
区别:
内部样式的代码可以复用、复合W3C的规范标准,进行让结构和样式分开处理。
3. 外部样式
引入一个单独的CSS文件,name.css
通过link标签引入外部资源,rel属性指定资源跟页面的关系,href属性资源的地址。
写在<meta>和<title>之间,<link rel="stylesheet" href="./xxx.css">
通过@import方式引入外部样式 ( 这种方式有很多问题,不建议使用 )
写在style标签内,<style> @import url('./xxx.css'); </style>
link与@import区别:link和@import的区别 - my~sunshine - 博客园
22. CSS中的颜色表示法
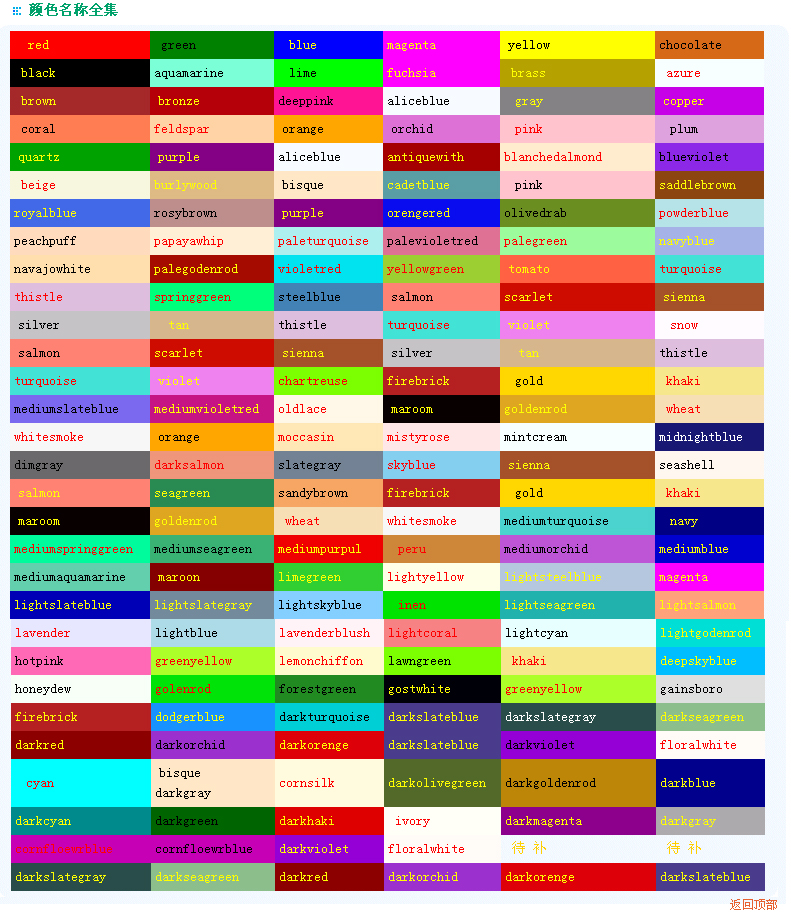
1. 单词表示法 : red blue green yellow ...

2. 十六进制表示法:#000000黑色 #ffffff白色
0 1 2 3 4 5 6 7 8 9
0 1
0 1 2 3 4 5 6 7 8 9 a b c d e f
3. rgb三原色表示法:rgb(255,255,255);
取值范围 0 ~ 255
获取颜色的工具:
提取颜色的下载地址:https://www.baidufe.com/fehelper
photoshop工具
23. CSS背景样式
background-color 背景色
background-image 背景图
url(背景地址)
默认:会水平垂直都铺满背景图
background-repeat 平铺方式
repeat-x x轴平铺
repeat-y y轴平铺
repeat ( x , y 都进行平铺,默认值 )
no-repeat 都不平铺
background-position : 背景位置
x y : number(px、%) | 单词
x : left、center、right
y : top、center、bottom
background-attachment : 背景图随滚动条移动的方式
scroll : 默认值 ( 背景位置是按照当前元素进行偏移的 )
fixed ( 背景位置是按照浏览器进行偏移的 )
24. CSS边框样式
border-style : 边框样式
solid : 实线
dashed : 虚线
dotted : 点线
border-width : 边框大小
px ...
border-color : 边框颜色
red #f00 ...
边框也可以针对某一天边进行单独设置 : border-left-style : 中间是方向 left、right、top、bottom
颜色:透明颜色 transparent
25. CSS文字样式
font-family : 字体类型
英文、中文
衬线体、非衬线体
注意点:
1.多个字体类型的设置目的
2.引号的添加的目的
font-size : 字体大小
默认 : 16px
写法 : number(px) | 单词 ( small large ... 不推荐使用)
font-weight : 字体粗细
模式: 正常( normal ) 加粗 ( bold )
写法:单词(normal、bold) | number ( 100 200 ..... 900 , 100到500都是正常的,600都900都是加粗的 )
font-style : 字体样式
模式: 正常 ( normal ) 斜体 ( italic )
写法:单词 ( normal 、 italic )
注:oblique也是表示斜体,用的比较少,一般了解即可。
区别:1.italic 带有倾斜属性的字体的才可以设置倾斜操作。
2.oblique 没有倾斜属性的字体也可以设置倾斜操作。
26. CSS段落样式
text-decoration:文本装饰
下划线 : underline
删除线 :line-through
上划线 : overline
不添加任何装饰 : none
注:添加多个文本修饰:line-through underline overline
text-transform:文本大小写 ( 针对英文段落 )
小写:lowercase
大写:uppercase
只针对首字母大写:capitalize
text-indent : 文本缩进
首行缩进
em单位:相对单位,1em永远都是跟字体大小相同
text-align : 文本对齐方式
对齐方式 : left 、right、center、justify(两端点对齐)
line-height : 定义行高
什么是行高,一行文字的高度,上边距和下边距的等价关系。
默认行高:不是固定值,而是变化的。根据当前字体的大小再不断的变化。
取值:1. number( px ) | scale ( 比例值 , 跟文字大小成比例的 )
letter-spacing : 字之间的间距
word-spacing : 词之间的间距 ( 针对英文段落的 )
英文和数字不自动折行的问题:
1. word-break : break-all; (非常强烈的折行)
2. word-wrap : break-word;(不是那么强烈的折行 ,会产生一些空白区域)
27. CSS复合样式:
复合的写法,是通过空格的方式实现的。复合写法有的是不需要关心顺序,例如background、border;有的是需要关心顺序,例如font。
1. background : red url() repeat 0 0;
2. border : 1px red solid;
3. font :
注:最少要有两个值 size family
weight style size family √
style weight size family √
weight style size/line-height family √
注:如果非要混合去写的话,那么要先写复合样式,再写单一样式,这样样式才不会被覆盖掉。
28. CSS选择器
1. ID选择器
#elem{} id="elem"
注:
1. ID是唯一值,在一个页面中只能出现一次,出现多次是不符合规范的。
2. 命名的规范,由字母、下划线、中划线、字母(并且第一个不能是数字)
3. 驼峰写法 : searchButton (小驼峰) SearchButton (大驼峰) searchSmallButton
短线写法:search-small-button
下划线写法:search_small_button
2. CLASS选择器
.elem{} class="elem"
注:
1. class选择器是可以复用的。
2. 可以添加多个class样式。
3. 多个样式的时候,样式的优先级根据CSS决定,而不是class属性中的顺序。
4. 标签+类的写法
3. 标签选择器(TAG选择器)
div{} <div></div>
使用的场景:
1. 去掉某些标签的默认样式时
2. 复杂的选择器中,如 层次选择器
4. 群组选择器(分组选择器)
可以通过逗号的方式,给多个不同的选择器添加统一的CSS样式,来达到代码的复用。
5. 通配选择器
*{ } -> div,ul,li,p,h1,h2....{}
注:尽量避免使用通配选择器,因为会给所有的标签添加样式,慎用。
使用的场景:
1. 去掉所有标签的默认样式时
6. 层次选择器
后代 M N { }
父子 M > N { }
兄弟 M ~ N { } 当前M下面的所有兄弟N标签
相邻 M + N { } 当前M下面相邻的N标签
7. 属性选择器
M[attr] {}
= : 完全匹配
*= : 部分匹配
^= : 起始匹配
$= : 结束匹配
[][][] : 组合匹配
8. 伪类选择器
M:伪类{}
:link 访问前的样式 ( 只能添加给a标签 )
:visited 访问后的样式 ( 只能添加给a标签 )
:hover 鼠标移入时的样式 (可以添加给所有的标签)
:active 鼠标按下时的样式 (可以添加给所有的标签)
注:
一般的网站都只设置
a{} ( link visited active ) a:hover{}
:after、:before 通过伪类的方式给元素添加一段文本内容,使用content属性
:checked、:disabled 、:focus 都是针对表单元素的
结构性伪类选择器
nth-of-type() nth-child()
角标是从1开始的,1表示第一项,2表示第二项 | n值 表示从0到无穷大
first-of-type
last-of-type
only-of-type
nth-of-type()和nth-child()之间的区别
type : 类型
child : 孩子
29. CSS继承
文字相关的样式可以被继承
布局相关的样式不能被继承 ( 默认是不能继承的,但是可以设置继承属性 inherit 值 )
30. CSS优先级
1. 相同样式优先级
当设置相同样式时,后面的优先级较高,但不建议出现重复设置样式的情况。
2. 内部样式与外部样式
内部样式与外部样式优先级相同,如果都设置了相同样式,那么后写的引入方式优先级高。
3. 单一样式优先级
style行间 > id > class > tag > * > 继承
注:style行间 权重 1000
id 权重 100
class 权重 10
tag 权重 1
4. !important
提升样式优先级,非规范方式,不建议使用。( 不能针对继承的属性进行优先级的提升 )
5. 标签+类与单类
标签+类 > 单类
6. 群组优先级
群组选择器与单一选择器的优先级相同,靠后写的优先级高。
7. 层次优先级
1. 权重比较
ul li .box p input{} 1 + 1 + 10 + 1 + 1
.hello span #elem{} 10 + 1 + 100
2. 约分比较
ul li .box p input{} li p input{}
.hello span #elem{} #elem{}
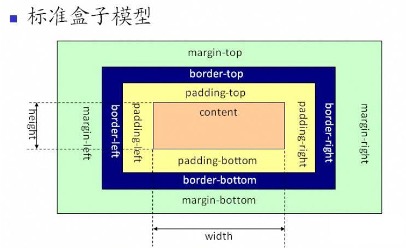
31. CSS盒子模型

组成 : content -> padding -> border -> margin
物品 填充物 包装盒 盒子与盒子之间的间距
content : 内容区域 width和height组成的
padding : 内边距(内填充)
只写一个值: 30px (上下左右)
写两个值 : 30px 40px ( 上下、左右 )
写四个值 : 30px 40px 50px 60px(上、右、下、左)
单一样式只能写一个值:
padding-left
padding-right
padding-top
padding-bottom
margin : 外边距(外填充)
只写一个值: 30px (上下左右)
写两个值 : 30px 40px ( 上下、左右 )
写四个值 : 30px 40px 50px 60px(上、右、下、左)
单一样式只能写一个值:
margin-left
margin-right
margin-top
margin-bottom
注:
1. 背景色填充到margin以内的区域 (不包括margin区域)
2. 文字在content区域添加。
3. padding不能为负数,而margin可以为负数。
box-sizing:
盒尺寸,可以改变盒子模型的展示形态。
默认值: content-box : width、height -> content
border-box : width、height -> content padding border
使用的场景:
1. 不用再去计算一些值
2. 解决一些100%的问题
盒子模型的一些问题:
1. margin叠加问题,出现在上下margin同时存在的时候。会取上下中值较大的作为叠加的值。
2. margin传递问题,出现在嵌套的结构中,只是针对margin-top的问题。
扩展:
1. margin左右自适应是可以的 ,但是上下自适应是不行的。( 如果想实现上下自适应的话,需要在第二大部分来进行学习 )
2. width、height不设置的时候,对盒子模型的影响,会自动去计算容器的大小,节省代码。
32. 标签分类
按类型
block : div、p、ul、li、h1 ...
1. 独占一行
2. 支持所有样式
3. 不写宽的时候,跟父元素的宽相同
4. 所占区域是一个矩形
inline : span 、a、em、strong、img ...
1. 挨在一起的
2. 有些样式不支持,例如:width、height、margin、padding
3. 不写宽的时候,宽度由内容决定
4. 所占的区域不一定是矩形
5. 内联标签之间会有空隙,原因:换行产生的
inline-block : input、select ...
1. 挨在一起,但是支持宽高
注:布局一般用块标签,修饰文本一般用内联标签
按内容
Flow:流内容
Metadata:元数据
Sectioning:分区
Heading:标题
Phrasing:措辞
Embedded:嵌入的
Interactive:互动的
(详情:https://www.w3.org/TR/html5/dom.html)
按显示
替换元素 :浏览器根据元素的标签和属性,来决定元素的具体显示内容。
img、input ...
非替换元素 : 将内容直接告诉浏览器,将其显示出来。
div、h1、p ...
33. 显示框类型
display: block inline inline-block none ...
区别:
display:none 不占空间的隐藏
visibility: hidden 占空间的隐藏
34. 标签嵌套规范
ul、li
dl、dt、dd
table、tr、td
块能够嵌套内联
<div>
<span></span>
<a href="#"></a>
</div>
块嵌套块
<div>
<div></div>
</div>
特殊:
错误的写法:
<p>
<div></div>
</p>
内联是不能嵌套块
错误的写法:
<span>
<div></div>
</span>
特殊:
正确的写法:
<a href="#">
<div></div>
</a>
35. 溢出隐藏
overflow :
visible : 默认
hidden
scroll
auto
x轴、y轴
overflow-x、overflow-y针对两个轴分别设置
36. 透明度与手势
opacity : 0(透明) ~ 1(不透明)
0.5(半透明)
注:占空间、所有的子内容也会透明
rgba() : 0 ~ 1
注:可以让指定的样式透明,而不影响其他样式
cursor : 手势
default : 默认箭头
要实现自定义手势:
准备图片: .cur 、 .ico
cursor : url(./img/cursor.ico),auto;
37. 最大、最小宽高
min-width、min-height
max-width、max-height
%单位:换算 -> 已父容器的大小进行换算的
一个容器怎么适应屏幕的高 : 容器加height:100%; body:100%; html:100%;
html,body{ height:100%;}
.contrainer{ height:100%;}
38. CSS默认样式
没有默认样式的: div、span
有默认样式的:
body -> marign : 8px
h1 -> margin : 上下 21.440px
font-weight : bold
p -> margin : 上下 16px
ul -> margin : 上下 16px padding : 左 40px
默认点:list-style : disc
a -> text-decoration: underline;
css reset :
*{ margin:0; padding:0;}
优点:不用考虑哪些标签有默认的margin和padding
缺点:稍微的影响性能
body,p,h1,ul{ margin:0; padding:0;}
ul{ list-style : none;}
a{ text-decoration: none; color:#999;}
img{ dispaly:block}
问题的现象:图片跟容器底部有一些空隙。
内联元素的对齐方式是按照文字基线对齐的,而不是文字底线对齐的。
vertical-align: baseline; 基线对齐方式,默认值
img{ vertical-align:bottom;} 解决方式是推荐的
写具体页面的时候或一个布局效果的时候:
1. 写结构
2. css重置样式
3. 写具体样式
39. photoShop使用
组成:
菜单项
工具栏
辅助面板
下载:
https://pan.baidu.com/s/1LVa5R_btSjczLBwskCZidQ 提取码: sc3v
快捷键:
ctrl + r : 显示隐藏标尺
在标尺上可以拖拽参考线
可以通过移动工具拖拽回去,也可以在视图菜单中选择清除所有的参考线
图层中的小眼睛可以对当前图层进行显示隐藏
alt + 滚轮:可以对图片进行放大缩小
png等图片的切图流程:
1. 通过矩形选框工具,选择指定的区域
微调:alt 减少区域 shift 增加区域 上下左右键进行微调
利用参考线记录量取的位置,以便以后测量其他的值
2. ctrl + c : 复制图层
3. ctrl + n : 新建图层
4. ctrl + v : 粘贴图层
5. 存储为web格式
psd图片的切图流程:
1. 启动生成器
2. 图像资源
3. 重命名图层,自动获取切图
4. 可上传到线上,方便数据获取
40. float浮动
脱离文档流,延迟父容器靠左或靠右进行排列。
left、right、none
float注意点
只会影响后面的元素。
内容默认提升半层。
默认宽根据内容决定。
换行排列。
主要给块元素添加,但也可以给内联元素添加。
如何清除浮动?
上下排列:clear属性,表示清除浮动的,left、right、both
嵌套排列:
固定宽高 : 不推荐 , 不能把高度固定死,不适合做自适应的效果。
父元素浮动 : 不推荐 , 因为父容器浮动也会影响到后面的元素。
overflow : hidden (BFC规范) , 如果有子元素想溢出,那么会受到影响。
display : inline-block (BFC规范),不推荐,父容器会影响到后面的元素。
设置空标签 : 不推荐 , 会多添加一个标签。
after伪类 : 推荐,是空标签的加强版,目前各大公司的做法。
( clear属性只会操作块标签,对内联标签不起作用 )
41. CSS 定位
position :
static(默认)
relative
absolute
fixed
sticky
relative:
如果没有定位偏移量,对元素本身没有任何影响
不使元素脱离文档流
不影响其他元素布局
left、top、right、bottom是相对于当前元素自身进行偏移的
absolute:
使元素完全脱离文档流
使内联元素支持宽高 (让内联具备块特性)
使块元素默认宽根据内容决定(让块具备内联的特性)
如果有定位祖先元素相对于定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移(绝对、相对、固定)
fixed:
使元素完全脱离文档流
使内联元素支持宽高 (让内联具备块特性)
使块元素默认宽根据内容决定(让块具备内联的特性)
相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响
sticky黏性定位:
在指定的位置,进行黏性操作。
z-index定位层级。
42. PC端的布局
通栏 : 自适应浏览器的宽度。
版心 : 固定一个宽度,并且让容器居中。
43.常用的CSS命名规则
1.注释的写法:
/* Footer */
内容区
/* End Footer */
2. id的命名:
(1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
3.class的命名:
(1)颜色:使用颜色的名称或者16进制代码,如
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字体大小,直接使用”font+字体大小”作为名称,如
.font12px { font-size: 12px; }
.font9pt {font-size: 9pt; }
(3)对齐样式,使用对齐目标的英文名称,如
.left { float:left; }
.bottom { float:bottom; }
(4)标题栏样式,使用”类别+功能”的方式命名,如
.barnews { }
.barproduct { }
主要的 master.css
模块 module.css
基本共用 base.css
布局,版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
