还记得一个月前仿写小米官网的练习,有友友建议用框架写,那个时候还没学习框架,想不到时间过得如此快,从本篇开始就进入Vue的学习啦。
目录
一、Vue入门
1.什么是Vue?
2.安装Vue
3.Vue的特点?
4.Vue与其它 JS 框架的关联
二、Vue基础
1.模板
2.数据绑定
3.事件绑定及事件修饰符
1.事件绑定
2.事件的修饰符
3.键盘事件
4.样式绑定
5.表单
一、Vue入门
1.什么是Vue?
Vue是一套用于构建用户界面的渐进式JavaScript框架。我们都知道框架可以帮助我们快速开发,之前应用过bootstrap框架。所谓框架,其实也是由一个个组件组合而成。
2.安装Vue
Vue的网址:Vue.js
在官网找到Vue的安装教程,主要是通过<script>标签引入或者使用npm下载。目前我们暂时先使用的是通过本地标签引入的方式。另外,我们需要安装Vue插件,方便在浏览器观察、调试数据。
bug反馈:关于Devtools调试工具不亮、不出现的问题解决方案:关于Devtools调试工具不亮或者开发者工具不出现vue插件的问题_X-77的博客-CSDN博客
3.Vue的特点?
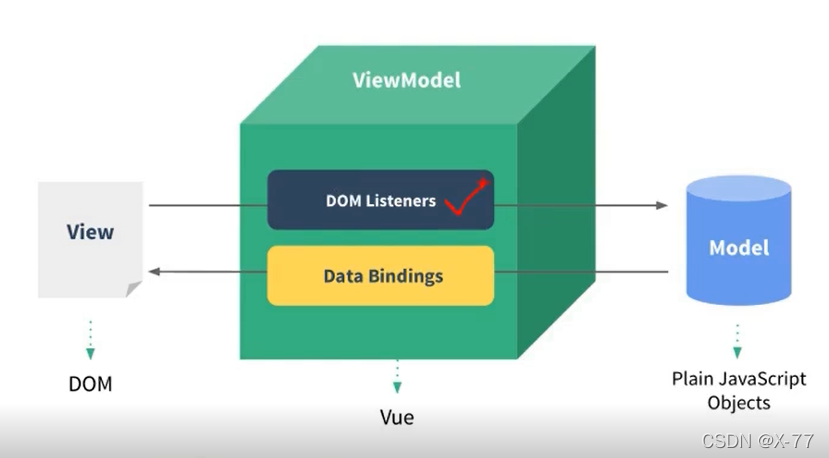
1. Vue是遵循MVVM模式
◾M:模型(model):对应data中的数据
◾V:视图(View):模板
◾VM:视图模板(ViewModel):Vue实例对象
2.编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发

4.Vue与其它 JS 框架的关联
1. 借鉴 Angular 的模板和数据绑定技术
2. 借鉴 React 的组件化和虚拟 DOM 技术
二、Vue基础
1.模板
在Vue中,由两种语法格式。
1.插值语法
-用于解析标签体内容
2.指令语法
-用于解析标签(包括:标签属性、标签体内容、绑定事件…)
- Vue中有很多的指定,都是以v-开头
2.数据绑定
在Vue中分为单向绑定和双向绑定。
单向绑定(v-bind)
-数据只能从data流向页面
-简写形式 ‘:’
双向绑定(v-model)-数据不仅能从data流向页面,还可以从页面流向data。
-双向绑定一般都应用在表单元素上。
-简写形式 'v-model'
3.事件绑定及事件修饰符
1.事件绑定
在Vue中绑定事件使用v-on:xxx 或者 @xxx绑定事件 // xxx是事件名
注意:绑定事件的默认形参为事件对象event,和原生js一样使用。如果既要传递参数又要使用event对象,则需要使用$event占位。
2.事件的修饰符
常见的事件修饰符如下:
| 命令 | 描述 |
|---|---|
| prevent | 阻止默认事件(常用) |
| stop | 阻止事件冒泡(常用) |
| once | 事件只触发一次(常用) |
| capture | 使用事件的捕获模式 |
| self | 只有event.target是当前操作的元素才是触发事件 |
| passive | 事件的默认行为立即执行,无需等待事件回调执行完毕 |
3.键盘事件
在Vue中,给我们准备了新的键盘事件。更方便我们去监听用户按下了什么键。常见的键盘事件的别名如下:
| 描述 | 键盘事件 |
|---|---|
| 回车 | enter |
| 删除 | delete (“删除”和“退格”) |
| 退出 | esc |
| 空格 | space |
| 换行 | tab(需要搭配keydown) |
| 上 | up |
| 下 | down |
| 左 | left |
| 右 | right |
vue给我们提供的键盘事件是常用的,如果里面没有我们想要的键盘监听事件,可以通过以下几种方式创建:
使用按键原始的key值绑定,组合词要转为a-b,例如CapsLock 转为 caps-lock
使用keyCode指定具体的按键(不推荐)
自定义按键名: Vue.config.keyCodes.自定义按键名 = 键码
4.样式绑定
当我们需要动态的添加一些样式,我们就可以使用如下方法,Vue中提供了两种绑定样式的方法。
1.通过class绑定样式
-:class= "xxx" :适用于样式的类名确定,值需要动态指定
-字符串写法:适用于样式的类名不确定,需要动态指定
-数组写法:适用于要绑定的样式个数不确定,名字也不确定
-对象写法:适用于要绑定的样式个数确定、名字也确定,但要动态决定用不用
2.通过style绑定样式
-对象写法 : :style = "{ color: activeColor, fontSize: fontSize + 'px' }"
-数组写法: :style:"[a,b]" (用的少)
5.表单
前面有提到过,表单里面我们是通过v-model去进行双向绑定,这样当用户修改了数据,我们可以立马监听到并且做出响应。但是在不同类型的表单中,v-model的使用方式也不太一样。
◾若用户输入的数据就是value值,则v-model收集的是value值。
例如<input type="text"/>
◾若标签没有value值,则需要手动添加一个value值,v-model才能收集到value值
例如<input type="radio"/>
◾若是多选框,分为以下情况:
没有配置input的value属性,那么收集的checked(勾选or未勾选,是布尔值)
配置input的value值
非数组,那么收集的就是checked(勾选or未勾选,是布尔值)
数组,收集的就是value组成的数组例如<input type="checkbox"/>
v-model的三个修饰符
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首位空格过滤
表单案例:
<body>
<div id="root">
<form @submit.prevent="dome">
账号:<input type="text" v-model.trim="userInfo.account"> <br /><br />
密码:<input type="password" v-model="userInfo.password"> <br /><br />
性别:
<input type="radio" name="sex" value="man" v-model="userInfo.sex">男
<input type="radio" name="sex" value="woman" v-model="userInfo.sex">女<br /><br />
爱好:
<input type="checkbox" v-model="userInfo.hobby" value="eat">吃饭
<input type="checkbox" v-model="userInfo.hobby" value="sleep">睡觉
<input type="checkbox" v-model="userInfo.hobby" value="game">打豆豆 <br /><br />
所属校区:
<select v-model="userInfo.city">
<option value="-1">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="chongqing">重庆</option>
</select><br /><br />
其他信息:
<textarea name="" id="" cols="30" rows="5" v-model.lazy="userInfo.msg"></textarea> <br /><br />
<input type="checkbox" v-model="userInfo.agree">阅读并接收<a href="javascript:;">《用户协议》</a><br /><br />
<button type="submit">提交</button>
</form>
</div>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
userInfo: {
account: '',
password: '',
sex: '',
hobby: [],
city: '-1',
msg: '',
agree: ''
}
},
methods: {
dome(){
console.log(JSON.stringify(this.userInfo));
}
},
})
</script>
</body>
</html>
本篇先写到这里~我们下篇见!

