方法一:
newArrow() {
let arrow = new cc.Node();
let sprite :cc.Sprite = arrow.addComponent(cc.Sprite);
sprite.spriteFrame = this.arrowIcon; arrow.parent = this.node;
//设置arrow出现的位置
arrow.setPosition(this.getNewStarPosition());
//赋予ts
let script:arrowScript = arrow.addComponent(arrowScript);
}
方法二:
用prefab预制资源类
制作:
从 资源管理器 中拖拽图片到 层级管理器 中,位置随意,我们只是借助它编辑一下而已,等完成prefab的制作会把它删除的

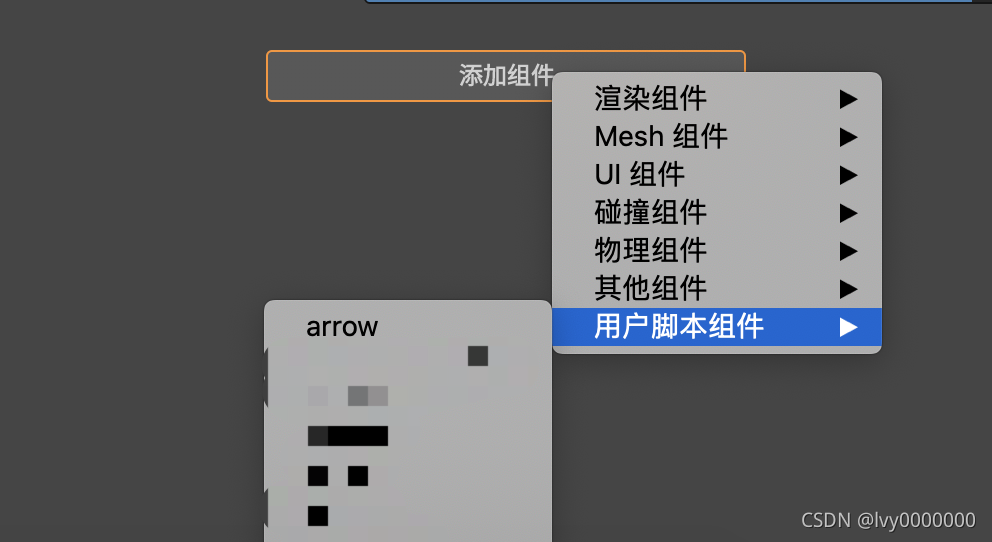
在 属性检查器 中为他添加一个脚本

这边是一个命名为arrow的ts文件,可以在 资源管理器 中 assets 中建立一个文件夹并创建
在arrow中写他需要的方法
在 层级管理器 中将 arrow01 拖拽到 资源管理器中 assets 目录下,这样就生成了 arrow01 的prefeb。现在可以在层级管理器中删除arrow01这个节点了。
在xx.ts中引用:
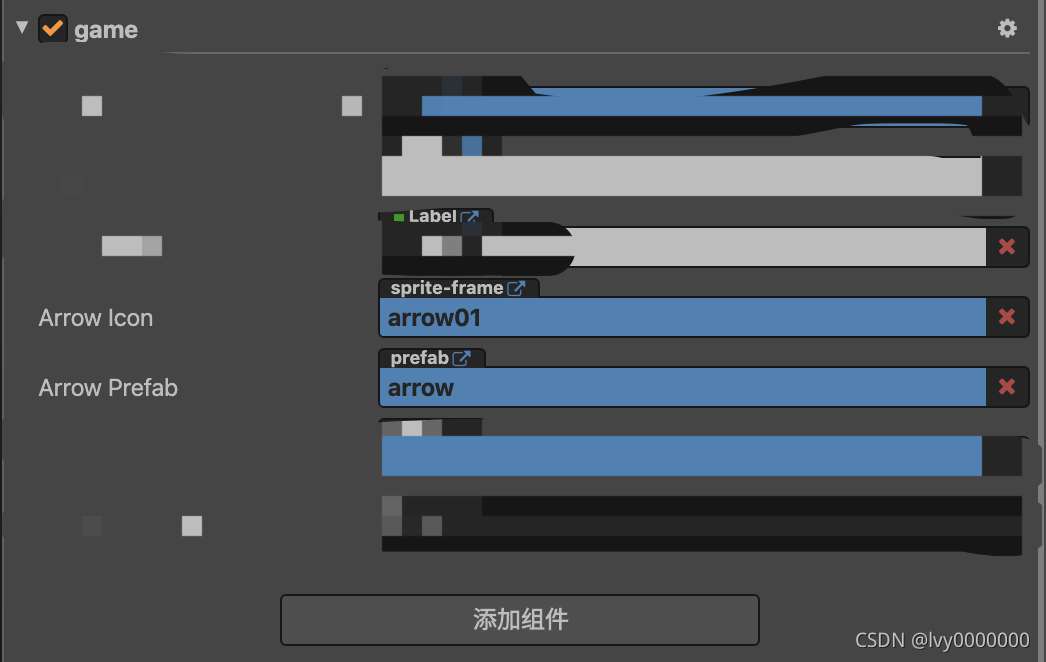
//声明
@property(cc.Prefab) arrowPrefab :cc.Prefab = null;
newArrow() {
let newArrow = cc.instantiate(this.arrowPrefab);
this.node.addChild(newArrow);
newArrow.setPosition(this.getNewStarPosition());
}
并且把 arrow01 从资源管理器中拖拽到 属性检查器 中你添加的脚本的对应位置中