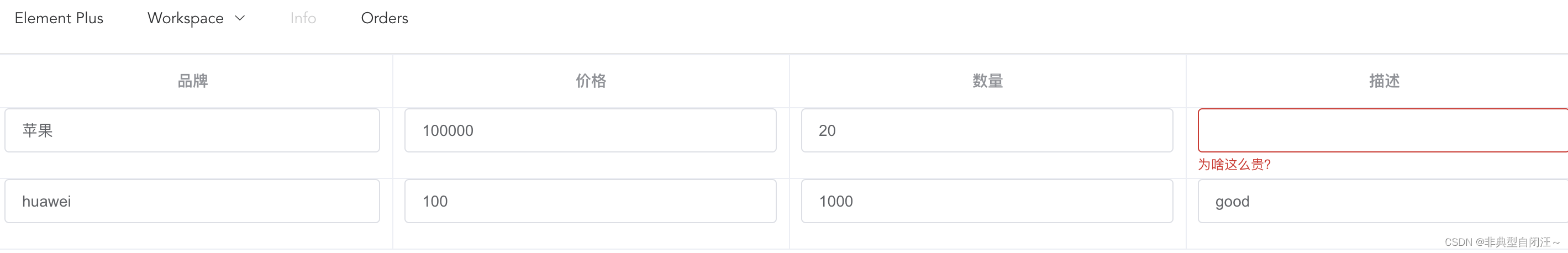
特殊需求,要在表格中进行输入信息并做校验

关键写法如下,自定义校验
<el-form-item :prop="'tableData.'+scope.$index+'.price'" :rules="rules.price">
<el-form-item :prop="'tableData.'+scope.$index+'.num'" :rules="{required:true,message:'为啥这么贵?',trigger:'blur' }">
需要根据其他输入信息作判断的情况:
:rules="{required:scope.row.price > 10000 ? true : false,message:'为啥这么贵?',trigger:'blur' }"
<el-form :model="form" ref="formRef">
<el-table :data="form.tableData"
border
style="width: 100%"
:cell-style="{ padding: '0' }"
:row-style="{ height: '50px' }">
<el-table-column prop="pinpai"
label="品牌"
:show-overflow-tooltip="true"
align="center">
<template #default="scope">
<el-form-item :prop="'tableData.'+scope.$index+'.pinpai'" :rules="rules.pinpai">
<el-input v-model="scope.row.pinpai"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="price"
label="价格"
:show-overflow-tooltip="true"
align="center">
<template #default="scope">
<el-form-item :prop="'tableData.'+scope.$index+'.price'" :rules="rules.price">
<el-input v-model="scope.row.price"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="num"
label="数量"
:show-overflow-tooltip="true"
align="center">
<template #default="scope">
<el-form-item :prop="'tableData.'+scope.$index+'.num'" :rules="{required:true,message:'为啥这么贵?',trigger:'blur' }">
<el-input v-model="scope.row.num"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="desc"
label="描述"
:show-overflow-tooltip="true"
align="center">
<template #default="scope">
<el-form-item :prop="'tableData.'+scope.$index+'.desc'" :rules="{required:scope.row.price > 10000 ? true : false,message:'为啥这么贵?',trigger:'blur' }">
<el-input v-model="scope.row.desc"></el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
<!-- <el-button type="primary" @click="submite">确定</el-button> -->
<a @click="submite">确定</a>
</el-form>
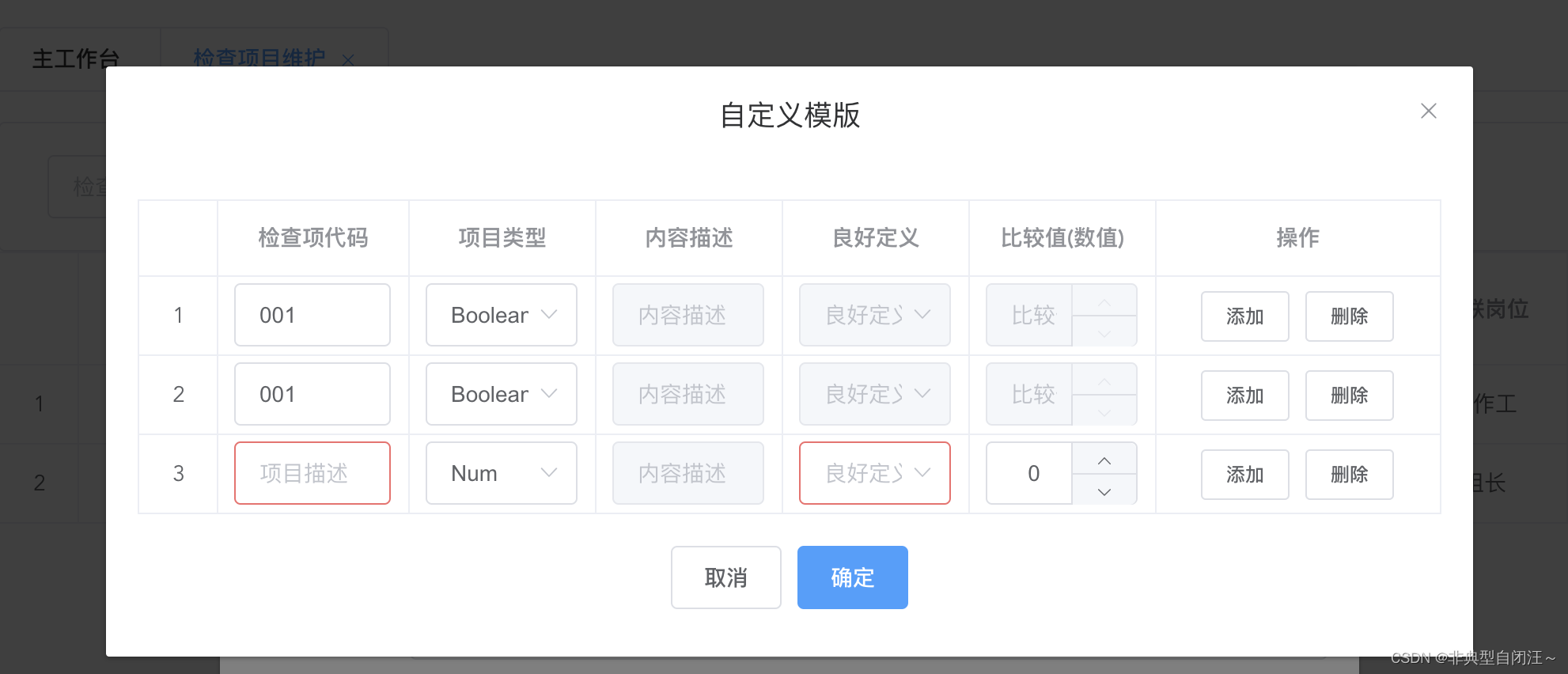
效果图:
当输入价格大于10000时,描述变成必填项