字体图标的下载
进入阿里巴巴矢量图标官网: iconfont-阿里巴巴矢量图标库→登录自己的账号→选择需要的图标,加入购物车→点击购物车,选择添加至项目→下载到本地→解压该文件
在vue项目中引入
- 将解压后的文件引入至项目→src→assets
- 在main.js中导入文件 :import './assets/font_login/iconfont.css'(注意路径是到confont.css文件)
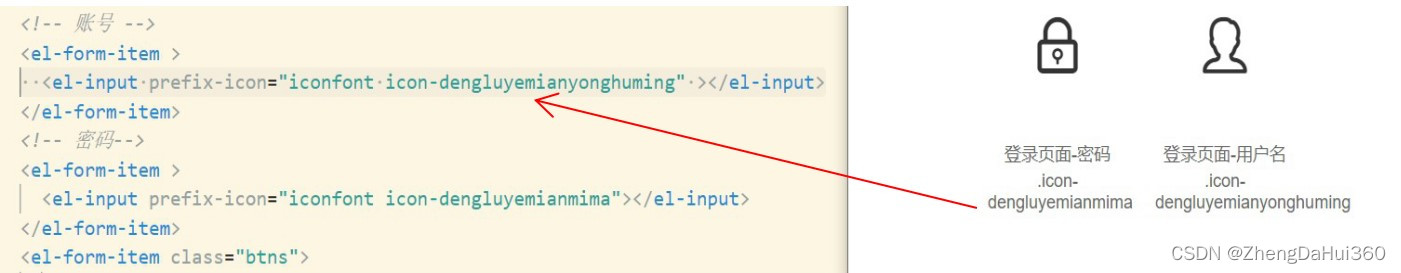
- 在页面中运用图标,例如: <el-input prefix-icon="iconfont icon-dengluyemianyonghuming" ></el-input>
字体图标下载及在文件中引入的详细步骤:
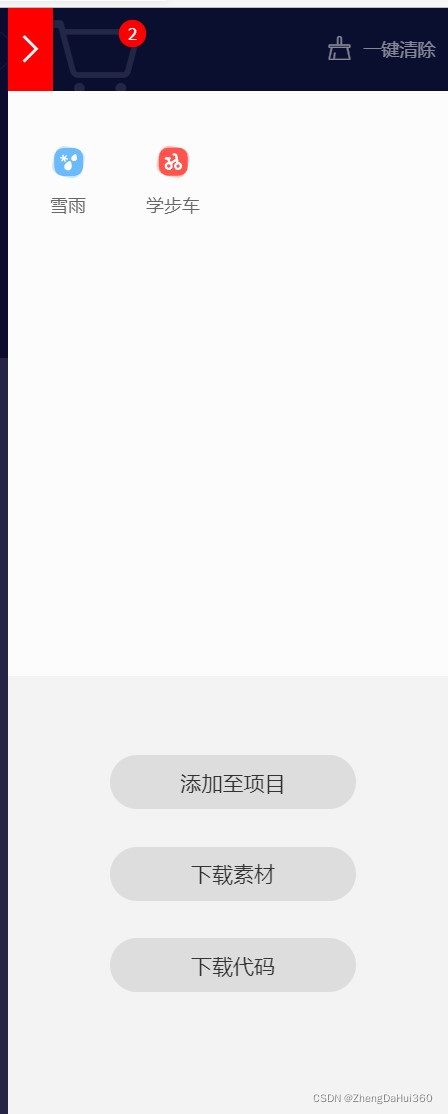
1. 进入阿里巴巴矢量图标图,将需要的图标加入购物车

2. 点击购物车,选择添加至项目

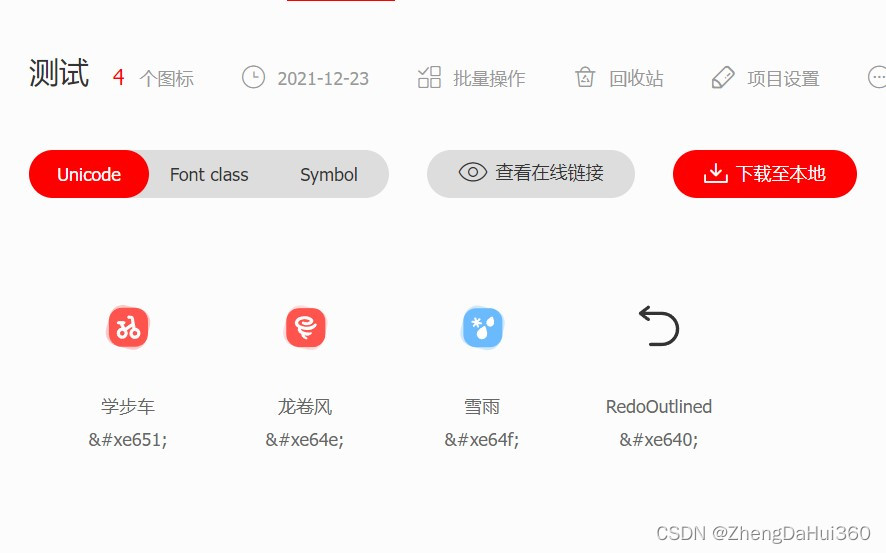
3. 点击 “下载至本地”

4. 下载到本地,且解压,解压后的文件夹如下所示,自命名为font-login。
 5. 将文件复制,粘贴到vue项目中src→assets文件下
5. 将文件复制,粘贴到vue项目中src→assets文件下
6. 在main.js中引入文件,注意路径是到font-login / iconfont.css文件

7. 打开下载文件中.html的文件,内有详细使用方法,根据图标类名在页面中引入

8. 最终效果如下: