目标
对开发的应用进行包大小分析
包大小分析
我们集成了功能,写了很多组件,最终都会打包成一堆文件(js目录下会有很多.js文件),每个包大小如何呢?
我们可以使用vue-cli本身提供的性能分析工具,对我们开发的所有功能进行打包分析,它的使用非常简单
npm run preview -- --report
这个命令会从我们的入口**main.js**进行依赖分析,分析出各个包的大小,方便我们进行观察和优化
执行完这个命令,我们会看到控制台中如下类似的输出

访问:http://localhost:9526/report.html

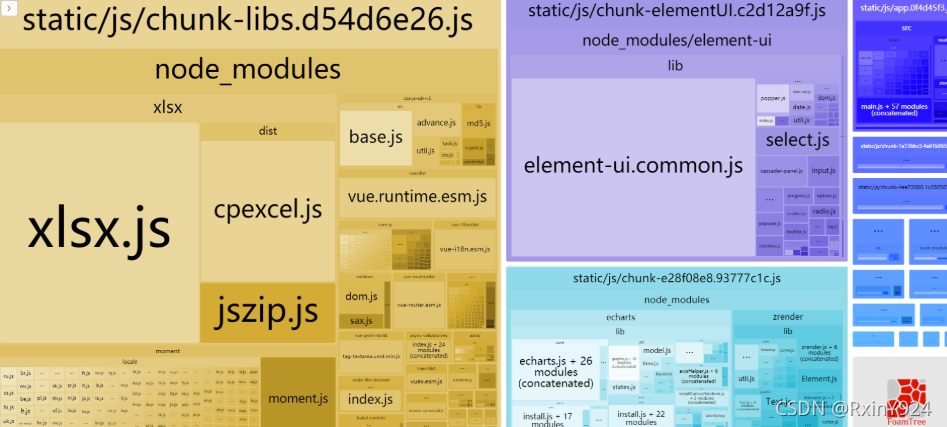
如图所示,方块越大,说明该文件占用的文件越大,文件越大,对于网络带宽和访问速度的要求就越高,这也就是我们优化的方向。
