你可能不知道的CSS
写在前面的话
只是团队的一种分享模式,不在于技术的高低,只在于这次分享的意义,也是大家坐在一起创聊的一种方式,在于活跃气氛,不外乎工作之余的一种娱乐方式
tips
- 文本缩进,块级用text-indent,内联用margin-left
- 文本缩进,块级用text-indent,内联用margin-left
CSS 计数器
CSS 计数器通过一个变量来设置,根据规则递增变量。
使用计数器自动编号:
- counter-reset: 创建或者重置计数器
- counter-increment: 递增变量
- content: 使用 ::before 和 ::after 伪元素来插入自动生成的内容
- counter() 或 counters() 函数:将计数器的值添加到元素
content属性
content 属性生成的对象称为“匿名替换元素”,生成的内容都是替换元素
content属性的特点:
- content生成的文本无法被选中
content生成的文本无法被屏幕阅读设备读取,也无法被搜索引擎抓取,因此,千万不要把重要的文本信息使用 content属性生成, 因为这对可访问性和SEO都不友好,content属性只能用来生成一些无关紧要的内容,如装饰性图形或者序号之类;同样,也不要担心原本重要的文字信息会被 content替换,替换的仅仅是视觉层。
- 设置了content属性,但无内容的元素,仍会被:empty伪类选择器选中。
- content动态生成的值无法获取。
content属性的应用
- 生成文本
- 计数器
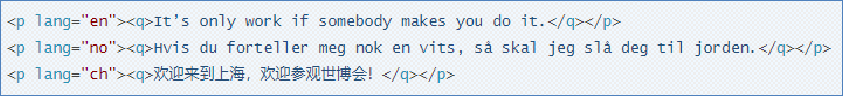
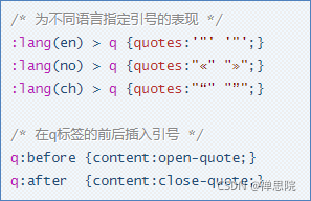
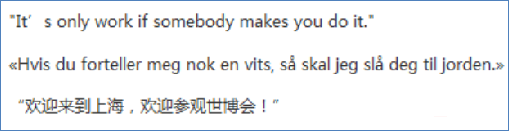
- 不同的语言使用对应的一些字符
tips: * quotes属性:设置嵌套引用的引号类型。



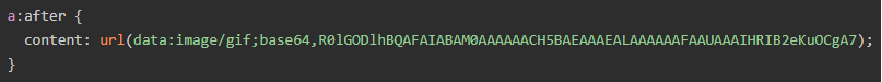
- 生成图片

- 生成属性值


- 等等……
flow-root
display:flow-root是一种新的块级布局方式,它在display:block块级布局的基础上对子元素的浮动float属性进行了修正。由于display:block块级布局的父级容器中若出现浮动的子元素,当浮动子元素的高度大于父级容器时,会存在父级容器高度塌陷的问题。因为块级布局不会考虑到浮动元素的大小,当浮动元素很大的时候会出现浮动元素溢出容器的情况。
flow-root布局的元素会生成一个块容器框,块盒中的内容使用流动布局,并为容器中的内容建立一个新的块级格式化上下文(BFC)。简单来说,flow-root是创建BFC块级格式化上下文的一个显示属性。
由于BFC中元素的布局不会受到外界的影响,而且在一个BFC中,块级元素和行内元素都会垂直的沿着父元素的边框排列,因此可用来清除浮动元素对其兄弟元素和子元素的影响。
BFC是什么
一个块格式化上下文(Block Formatting Context)是Web页面的可视化CSS渲染出的一部分。它是块级盒布局出现的区域,也是浮动层元素进行交互的区域。
BFC块级格式上下文是一个独立的布局环境,可理解为一个箱子,箱子中物品的摆放是不受外界的影响的。因此利用BFC可以消除浮动元素对非浮动的兄弟元素和子元素带来的影响。在BFC中块盒和行盒都会垂直的沿着父元素的边框排列。
- BFC常见作用
1. BFC不会和float重叠
2. BFC可以解决margin重叠
3. 计算BFC高度时,浮动元素也参与计算
BFC块级格式上下文
触发BFC的条件如下(满足任意一点即可)
- body根元素
- 浮动元素:float:除none以为的值
- 绝对定位元素:position:absolute/fixed
- display:inline-block/table-cells/flex/「flow-root(css3触发BFC专用,无副作用)」
- overflow:除了visible以外的值(hidden/auto/scroll)
BFC块级格式上下文的布局规则
- BFC内部的Box会在垂直方向一个接一个地放置
- Box垂直方向的距离由margin决定
- 同一个BFC的两个相邻的Box的margin会发生重叠
flex
Flex(Flexible Box)“弹性布局”,用来为盒状模型提供最大的灵活性。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
- flex特性:flex-grow之和小于1,按比例分配部分剩余空间剩余空间按照一定的比例分配到项目,过程如下
- 先计算剩余空间1000-5*20=900
- 剩余空间被分成5份,各占0.1:900*0.1=90
- 计算出的宽度为20+90=110
渐变
- 径向渐变
background-image: radial-gradient(shape size at position, start-color, …, last-color);
径向渐变从圆心点以椭圆形状向外扩散,渐变由椭圆和色标组成:椭圆部分控制径向渐变的位置、大小和形状等,色标部分包含一个颜色值一个位置,用来控制渐变的颜色变化。
- 线性渐变
background-image: linear-gradient(direction, color-stop1, color-stop2, …);
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
- 锥形渐变
background-image: conic-gradient( from 起始角度 at 中心点位置, 渐变断点)
圆锥渐变的起始点是图形中心,渐变方向以顺时针方向绕中心旋转实现渐变效果。
CSS3自适应
width: fill-available:撑满可用空间
width: fit-content:将元素宽度收缩为内容宽度
width: min-content:采用内部元素最小宽度值最大的那个元素的宽度作为最终容器的宽度。
如果是图片,最小宽度值就是图片呈现的宽度。如果是文本元素,全部是中文时,最小宽度值是一个中文的宽度;如果包含英文,因为默认英文单词不换行,所以最小宽度就是里面最长的英文单词的宽度。
width: max-content:采用内部元素宽度值最大的那个元素的宽度作为最终容器的宽度。
如果出现文本,则相当于文本不换行。
grid网格布局
- 优点:
- 固定和灵活的轨道尺寸;
- 可以使用行号,名称或通过定位网格区域将项目放置在网格上的精确位置;
- 网格包含对齐功能,以便控制项目以及整个网格的对齐方式。
- 可以将多个项目放入网格单元格或区域中,它们可以彼此部分重叠。
- 缺点:兼容性不太好。
grid-row-gap属性设置行间距,grid-column-gap属性设置列间间距。合并简写为grid-gap。
grid-auto-flow: 放置顺序,默认row,即"先行后列"。设为column就是"先列后行"。还可以设成row dense和 column dense,用于某些项目指定位置以后,剩下的项目怎么自动放置,并且尽量填满空格。
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。默认stretch,拉伸,占满单元格的整个宽度。合并简写为place-items。
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。合并简写为place-content。
justify-self属性设置单元格内容的水平位置(左中右),align-self属性设置单元格内容的垂直位置(上中下)。合并简写为place-self。
justify-self 和 justify-items属性的用法完全一致,但只作用于单个项目。
align-self 和 align-items属性的用法完全一致,但只作用于单个项目。
项目的位置是可以指定的,指定项目的四个边框,分别定位在哪根网格线。
grid-column-start:左边框所在的垂直网格线;grid-column-end属性:右边框所在的垂直网格线。合并简写为grid-column
grid-row-start属性:上边框所在的水平网格线;grid-row-end属性:下边框所在的水平网格线。合并简写为grid-row
这四个属性的值还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。使用这四个属性,如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序
position中absolute和fixed的区别
fixed: 固定定位;absolute: 绝对定位
- 区别:
- 没有滚动条的情况下没有差异
- 在有滚动条的情况下,fixed定位不会随滚动条移动而移动,而absolute则会随滚动条移动
- 常用场合:
- fixed常用于网站边缘的公司联系方式和快速回到顶部
- absolute常用于页面
示例
position: sticky(粘性定位)
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix
示例
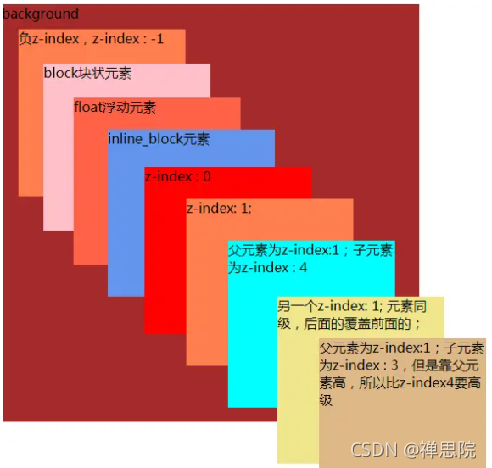
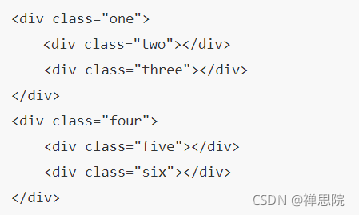
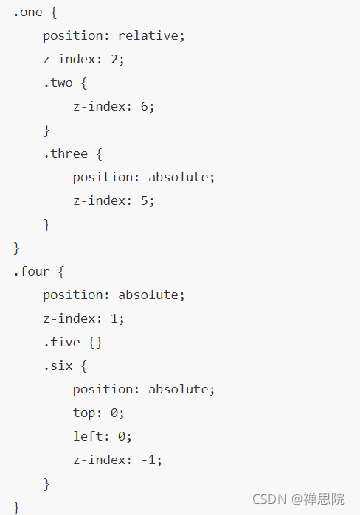
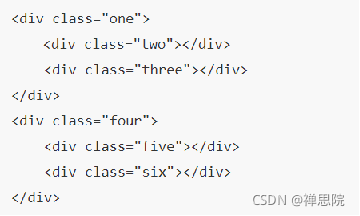
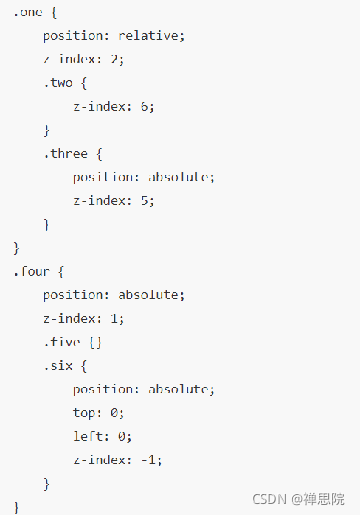
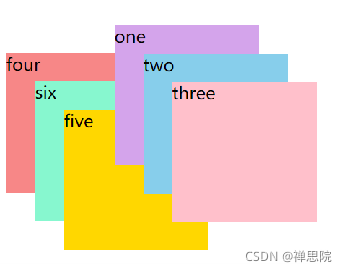
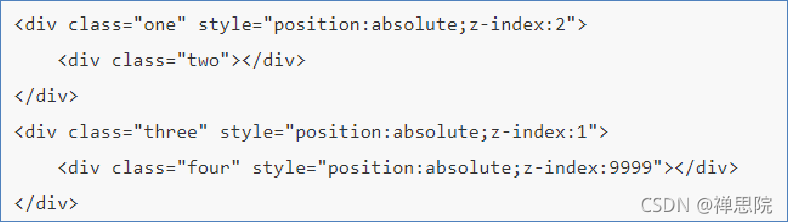
z-index





层叠顺序优先由其所在的层叠上下文决定。 层叠顺序的比较只有在当前层叠上下文元素中才有意义。不同层叠上下文中比较层叠等级是没有意义的。

.four 无论设置多大的z-index都没意义,因为three决定了four的层叠等级;