在js中clientX,clientY,offsetX,offsetY,screenX,screenY都是鼠标事件的几个对象:
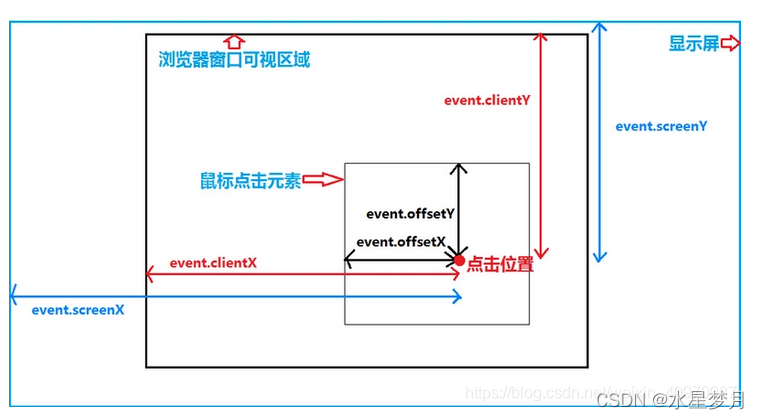
如下图可知:
clientX:在鼠标事件发生时,鼠标相对于浏览器位置的X轴位置(浏览器有效区域)
clientY:在鼠标事件发生时,鼠标相对于浏览器位置的Y轴位置(浏览器有效区域)
offsetX:在鼠标事件发生时,鼠标相对于事件源X轴位置
offsetY:在鼠标事件发生时,鼠标相对于事件源Y轴位置
screenX:在鼠标事件发生时,鼠标相对于显示器屏幕X轴位置
screenY:在鼠标事件发生时,鼠标相对于显示器屏幕Y轴位置

上面这个图是从以下博主的文章中偷的,感觉清晰明了。vue自定义指令实现任意标签可拖拽、改变标签宽度、动态拖拽交换位置_起风了-CSDN博客_vue 任意拖拽标签拖拽、改变宽度https://blog.csdn.net/weixin_40970987/article/details/111256906
