目录
Table 表格
多选
Element UI _ 疑难杂症 , 想必大家伙遇到了很多修改其组件库样式的难题吧 ,
在这里我也将会记录下来我在日常使用过程中遇见的难题及解决方案分享给大家 ,
当然这些仅是我的一些想法 , 仅供参考 , 大家可借鉴 , 一起探讨 :
Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
多选
选择多行数据时使用 Checkbox。
需求 : 左上角的全选按钮我不需要 , 我只需要它下面的单选按钮即可 :
实现 :
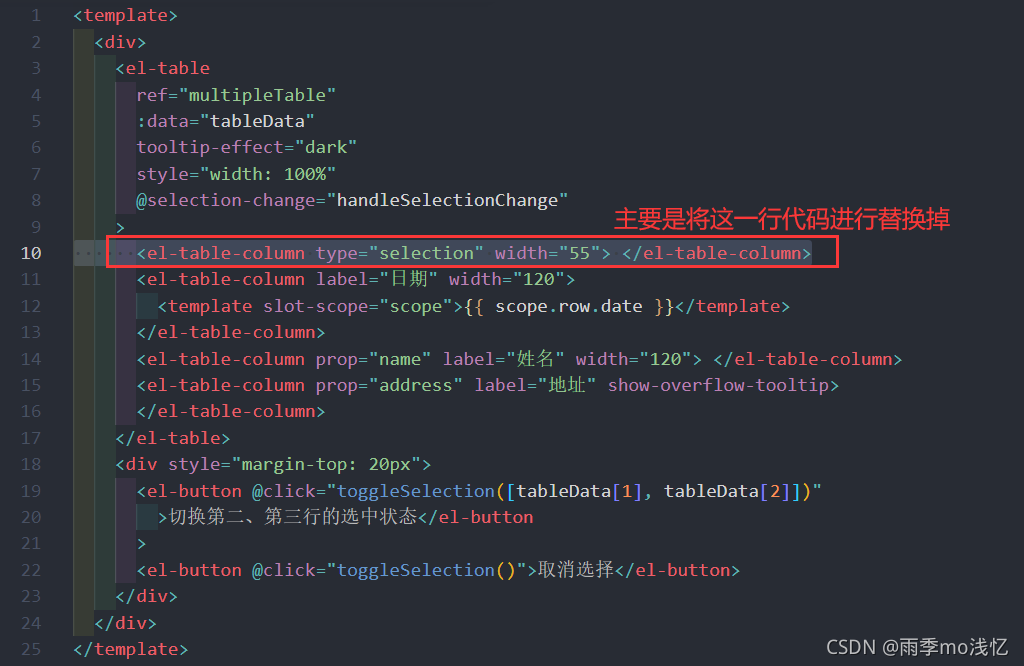
原代码 :
<el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column label="日期" width="120"> <template slot-scope="scope">{{ scope.row.date }}</template> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址" show-overflow-tooltip> </el-table-column> </el-table> <div style="margin-top: 20px"> <el-button @click="toggleSelection([tableData[1], tableData[2]])">切换第二、第三行的选中状态</el-button> <el-button @click="toggleSelection()">取消选择</el-button> </div>原效果 :
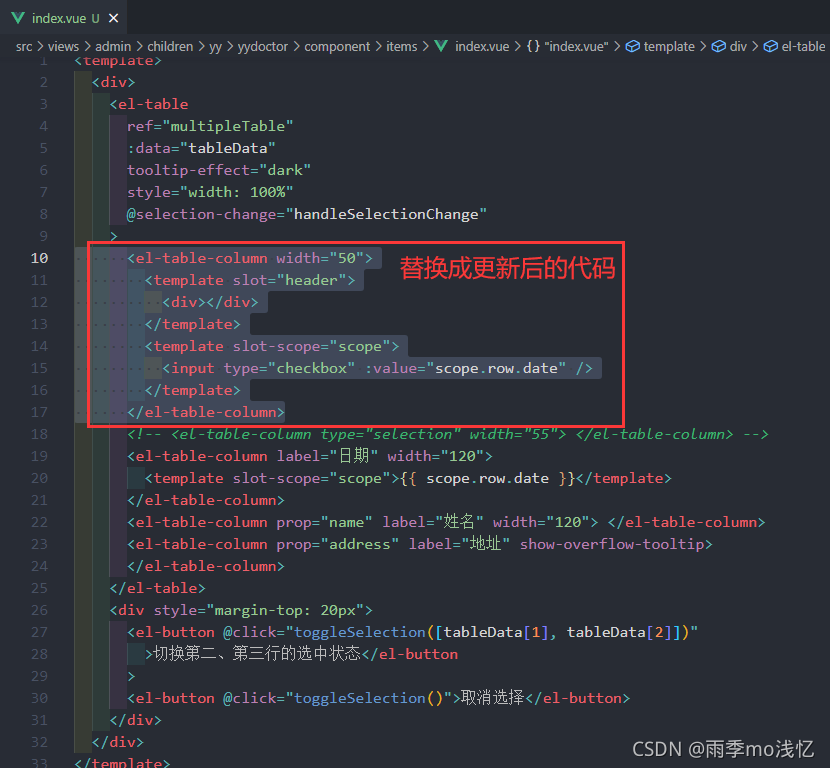
更新后代码 :
<div> <el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange" > <el-table-column width="50"> <template slot="header"> <div></div> </template> <template slot-scope="scope"> <input type="checkbox" :value="scope.row.date" /> </template> </el-table-column> <!-- <el-table-column type="selection" width="55"> </el-table-column> --> <el-table-column label="日期" width="120"> <template slot-scope="scope">{{ scope.row.date }}</template> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址" show-overflow-tooltip> </el-table-column> </el-table> <div style="margin-top: 20px"> <el-button @click="toggleSelection([tableData[1], tableData[2]])" >切换第二、第三行的选中状态</el-button > <el-button @click="toggleSelection()">取消选择</el-button> </div> </div>更新后效果 :
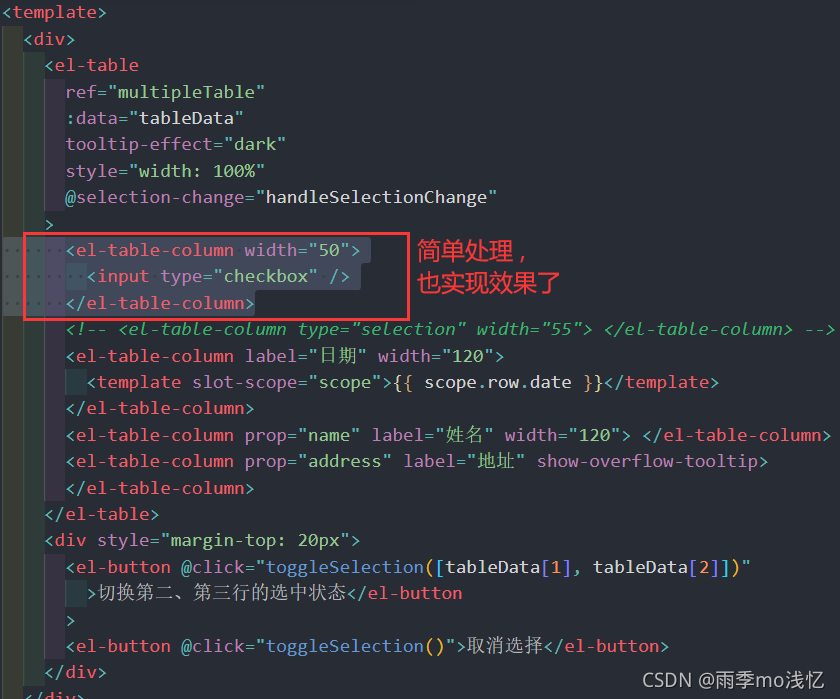
以上是稳守法 : 经过几次测试 , 发现以下简单处理也可实现 :
处理完毕 , 已经可以实现我们当初想要的效果了 ,
之所以这么麻烦的去处理 , 是因为一开始我们找了官方文档 , 并没有对此方面的修改配置项 , 随后我们又想通过拿到标签 class 类名去控制修改它的样式 , 结果发现我们在浏览器内可以直接给其设置为 display : none ; 时将其隐藏 , 结果在修改了代码之后却怎么也不行了 , 没有效果改变 , 随后即使我们增加权重值 ( ! important ) , 或者给其 样式穿透 ( ::v-deep ) 也都没有实现我们想要的效果 , 最后折腾了半天 , 才有了以上的这种解决方案 , 因为属实难搞 , 特就将此次解决办法记录下来 , 方便日后自己再遇到此类似问题 , 还能有个印象 , 也希望对大家伙能有点帮助吧 .