二.服务消费者整合menu
创建新的文件夹

创建服务消费者依赖
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
<version>2.0.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
<version>2.0.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-config</artifactId>
<version>2.0.2.RELEASE</version>
</dependency>
</dependencies>
创建消费者bootstrap.yml
spring:
application:
name: client
profiles:
active: dev
cloud:
config:
uri: http://localhost:8762
fail-fast: true
配置中心创建连接配置(服务消费者)

server:
port: 8030
spring:
application:
name: client
thymeleaf:
prefix: classpath:/static/
suffix: .html
eureka:
client:
service-url:
defaultZone: http://localhost:8761/eureka/
instance:
prefer-ip-address: true

ClientApplication 启动类 package com.redhat; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication
@EnableFeignClients
public class ClientApplication {
public static void main(String[] args) {
SpringApplication.run(ClientApplication.class,args);
}
}
测试menu创建feign接口
先把menu里面的Menu类复制到client来创建的entity中
创建feign接口
package com.redhat.feign;
import com.redhat.entity.Menu;
import org.springframework.cloud.openfeign.FeignClient;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import java.util.List;
@FeignClient(value = "menu")
public interface MenuFeign {
@GetMapping("/menu/findAll/{index}/{limit}")
public List<Menu> findAll(@PathVariable("index")int index, @PathVariable("limit")int limit);
}
创建
package com.redhat.controller;
import com.redhat.entity.Menu;
import com.redhat.feign.MenuFeign;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
@RequestMapping("/client")
public class ClientHandler {
@Autowired
private MenuFeign menuFeign;
@GetMapping("/findAll/{index}/{limit}")
public List<Menu>findAll(@PathVariable("index") int index,@PathVariable("limit") int limit
){return menuFeign.findAll(index,limit);
}
}
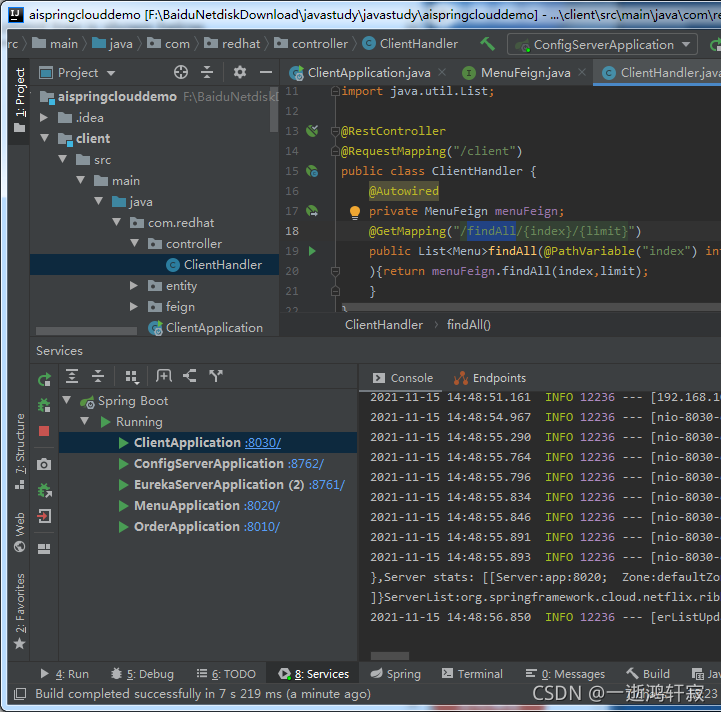
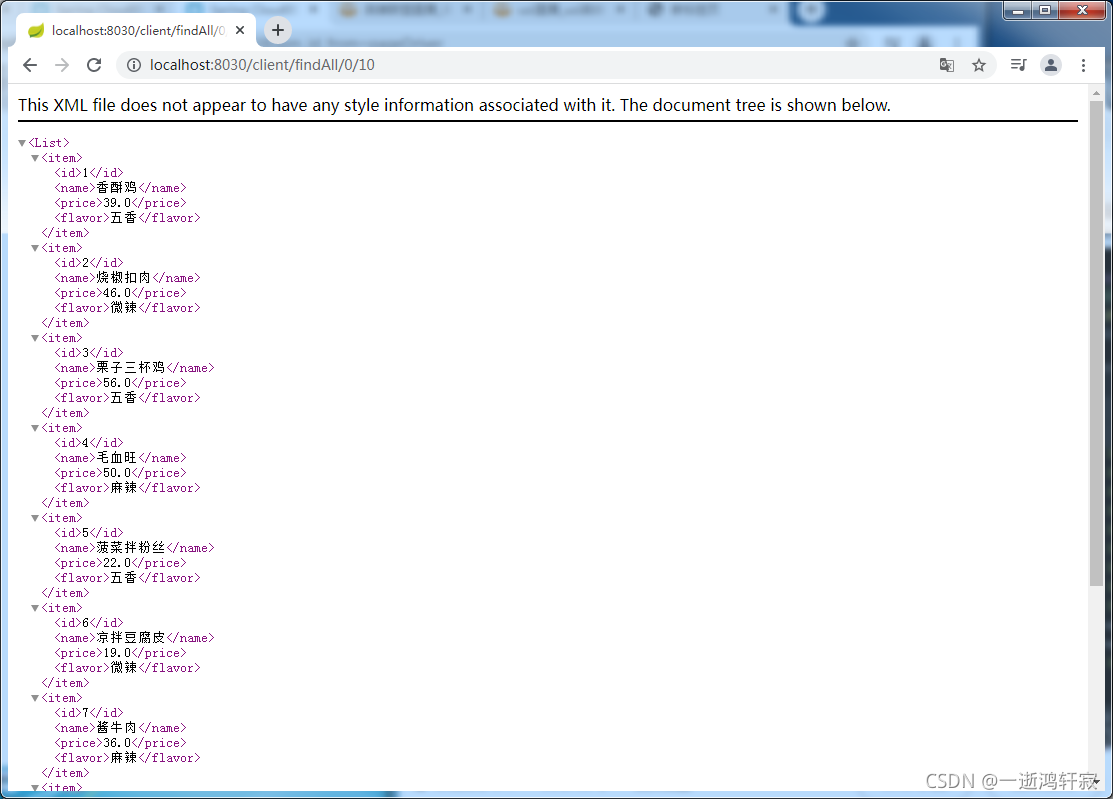
启动服务测试功能


下一步在client文件下创建已分享相关前端及配置

链接:https://pan.baidu.com/s/10u21aq60Rzs1AWnizCYpag
提取码:r9va
修改一下clienthandler
package com.redhat.controller;
import com.redhat.entity.Menu;
import com.redhat.feign.MenuFeign;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@Controller
@RequestMapping("/client")
public class ClientHandler {
@Autowired
private MenuFeign menuFeign;
@GetMapping("/findAll/{index}/{limit}")
public List<Menu>findAll(@PathVariable("index") int index,@PathVariable("limit") int limit
){return menuFeign.findAll(index,limit);
}
@GetMapping("/redirect/{location}")
public String redirect(@PathVariable("location") String location){
return location;
}
}
把新加的文件重建一下工程加入到目标文件中


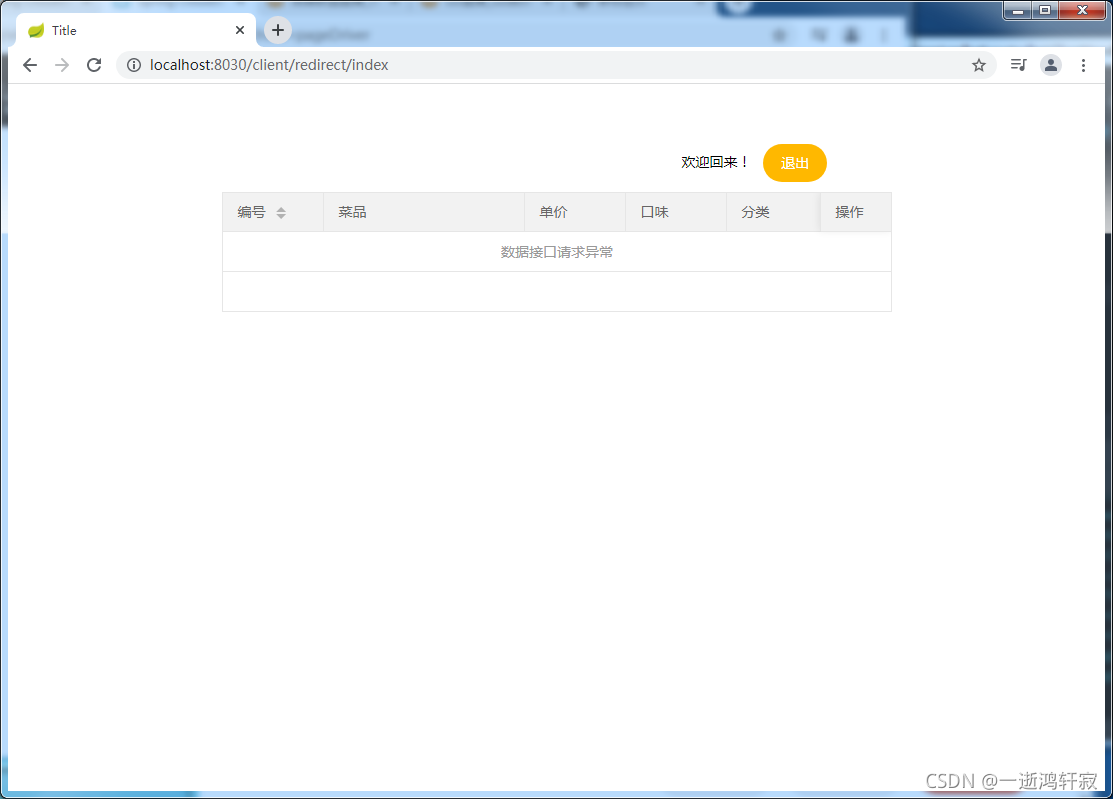
重新启动client测试访问

这个框架可以查找Layui官方文档进行了解和学习
调用数据接口再修改clienthandler代码如下
package com.redhat.controller;
import com.redhat.entity.Menu;
import com.redhat.feign.MenuFeign;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Controller
@RequestMapping("/client")
public class ClientHandler {
@Autowired
private MenuFeign menuFeign;
@GetMapping("/findAll")
@ResponseBody
public List<Menu>findAll(@RequestParam("page") int page, @RequestParam("limit") int limit
){
int index=(page-1)*limit;
return menuFeign.findAll(index,limit);
}
@GetMapping("/redirect/{location}")
public String redirect(@PathVariable("location") String location){
return location;
}
}
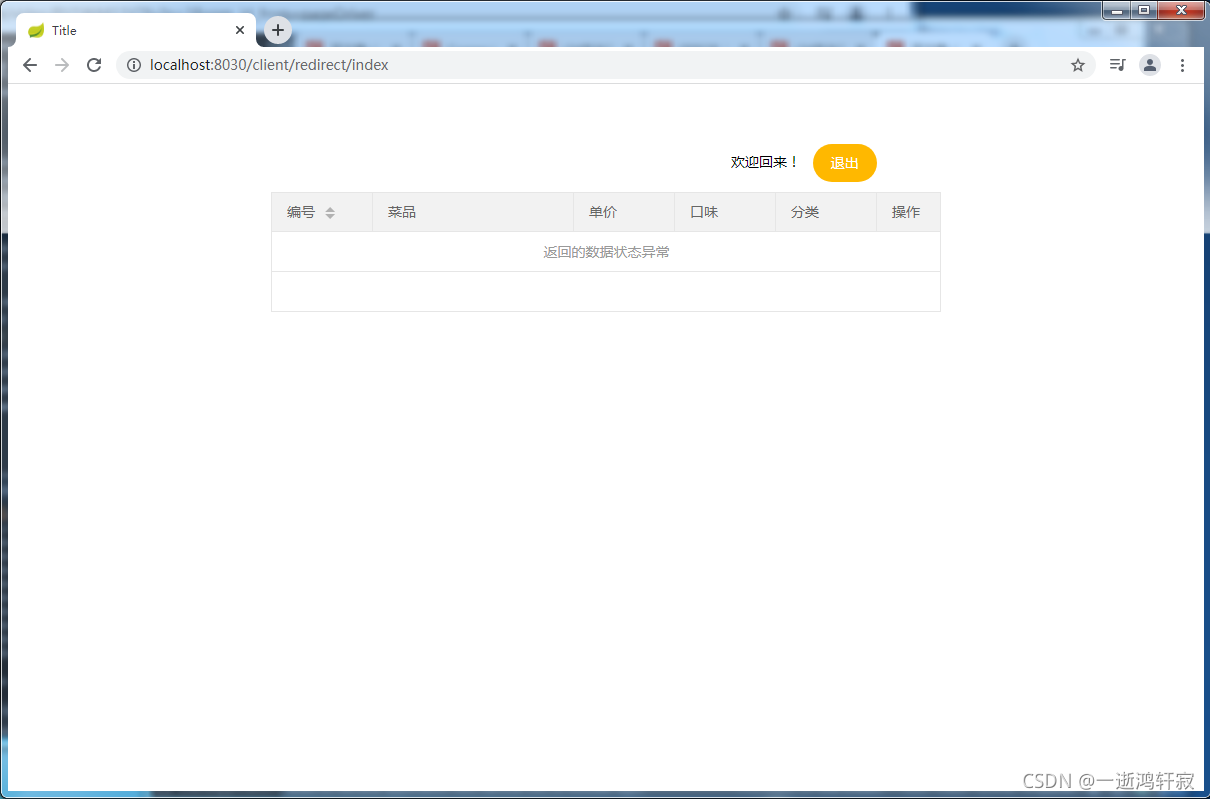
下面提示表示返回的值数据已经有了但是数据格式不对,必须返回menu对数据进行封装

封装数据

package com.redhat.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.List;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class MenuVO {
private int code;
private String msg;
private int count;
private List<Menu> data;
}
将它复制到client对应位置等待调用

修改client文件下的feign
package com.redhat.feign;
import com.redhat.entity.MenuVO;
import org.springframework.cloud.openfeign.FeignClient;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
@FeignClient(value = "menu")
public interface MenuFeign {
@GetMapping("/menu/findAll/{index}/{limit}")
public MenuVO findAll(@PathVariable("index")int index, @PathVariable("limit")int limit);
}
修改client文件下的handler
package com.redhat.controller;
import com.redhat.entity.MenuVO;
import com.redhat.feign.MenuFeign;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
@Controller
@RequestMapping("/client")
public class ClientHandler {
@Autowired
private MenuFeign menuFeign;
@GetMapping("/findAll")
@ResponseBody
public MenuVO findAll(@RequestParam("page") int page, @RequestParam("limit") int limit
){
int index=(page-1)*limit;
return menuFeign.findAll(index,limit);
}
@GetMapping("/redirect/{location}")
public String redirect(@PathVariable("location") String location){
return location;
}
}
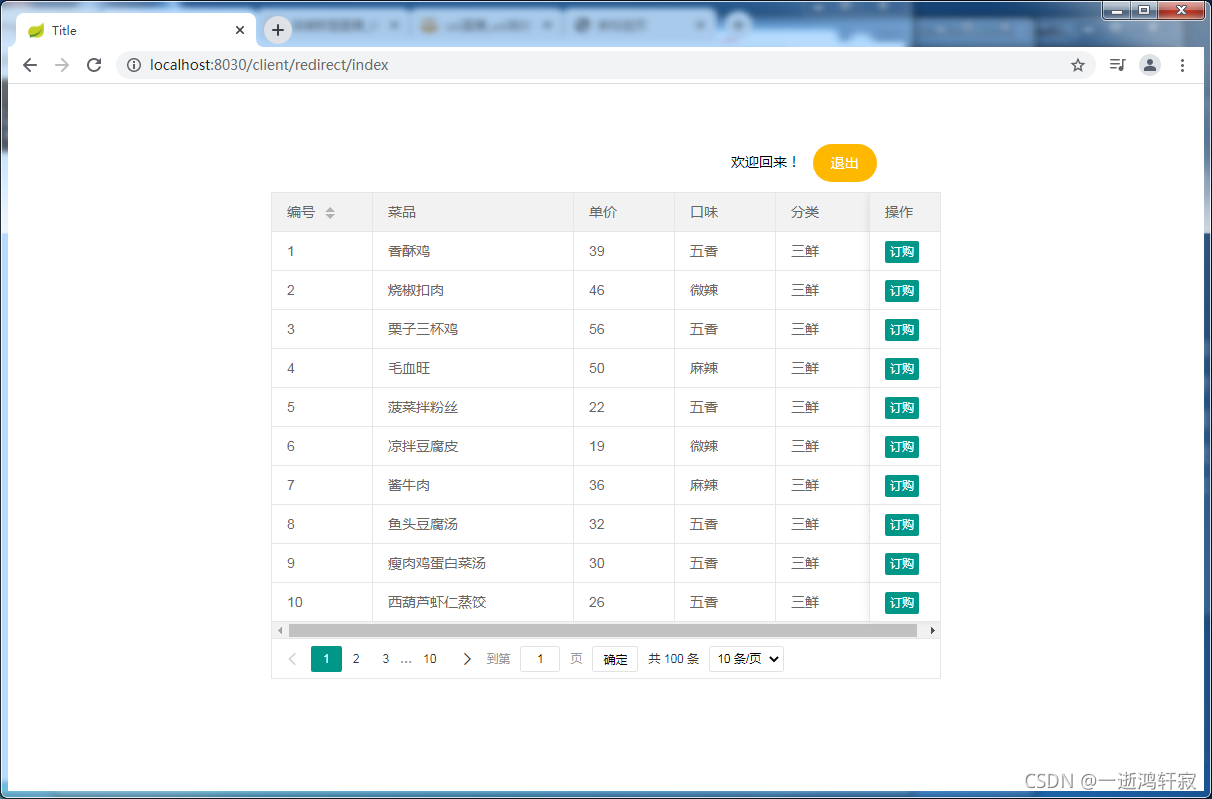
最后把前端配置修改为
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" th:href="@{/layui/css/layui.css}" media="all">
</head>
<body>
<div class="layui-container" style="width: 700px;height: 600px;margin-top: 0px;padding-top: 60px;">
<div style="margin-left: 460px; width: 200px;">
欢迎回来! <button class="layui-btn layui-btn-warm layui-btn-radius">退出</button></a>
</div>
<table class="layui-hide" id="test" lay-filter="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="order">订购</a>
</script>
<script th:src="@{/layui/layui.js}" charset="utf-8"></script>
<script>
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#test'
,url:'/client/findAll'
,title: '菜单列表'
,cols: [
[
{field:'id', width:100, title: '编号', sort: true}
,{field:'name', width:200, title: '菜品'}
,{field:'price', width:100, title: '单价'}
,{field:'flavor', width:100, title: '口味'}
,{field:'tid',width:100, title: '分类',templet:function(data){
return "三鲜"
}
}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:70}
]
]
,page: true
});
//监听行工具事件
table.on('tool(test)', function(obj){
var data = obj.data;
if(obj.event === 'order'){
window.location.href="/order/save/"+data.id;
}
});
});
</script>
</div>
</body>
</html>
因为复制了封装类所以重建一下工程然后启动各服务
测试如下