Echarts
- 1Echarts的介绍
ECharts,缩写来自 Enterprise Charts,商业级数据图表,是百度的一个开源的数据可视化工具,一个纯 Javascript 的图表库,能够在 PC 端和移动设备上流畅运行,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的 Canvas 库 ZRender,(Zrender是一个二维绘图引擎,它提供了Canvas,SVG,VML等多种渲染方式,Zrender也是Echarts的渲染器。)ECharts 提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
1.开源免费(免费商用)
2.功能丰富(涵盖各行业图表,满足各种需求)
3.社区活跃(可以很多的开发者讨论,遇到问题可以很容易找到解决办法)
网址:https://echarts.apache.org/zh/index.html
1.2Echarts的特点
1.丰富的可视化类型
折线图,柱状图,饼状图,k线图,散点图……
提供了上百种图形(只有你想不到,没有他做不到)
网址:https://echarts.apache.org/zh/index.html
- 多种数据的支持
Key-value数据格式
二维表
TypedArray格式
- 流数据的支持
简介:超大的数据量,数据的本身就非常非常的耗费资源
流数据的动态渲染(加载多少数据就渲染多少数据,可以省去漫长的的等待加载时间)
增量渲染技术(只渲染变化的数据,提高系统的资源利用)
- 其他特点
移动端的优化
跨平台的使用
绚丽的特效
三维可视化
………
网址:https://echarts.apache.org/zh/index.html
小结:Echarts(百度的可视化库)能满足绝大多数可视化图表的实现
兼容性强
使用方便
功能强大
是实现数据可视化的最佳选择
2.1Echarts的基本使用
步骤1:引入echarts.js文件
步骤2:准备好一个呈现图表的盒子(div,决定图表呈现在哪里)
步骤3:初始化echarts实例对象(把一个echarts实例对象,初始出来,只有初始化实例对象,才可以对他进行一系列的图表操作)
步骤4:准备配置项(最麻烦的一个步骤,饼图,柱状图……都是由配置项决定的)
步骤5:将配置项设置给echars的实例对象
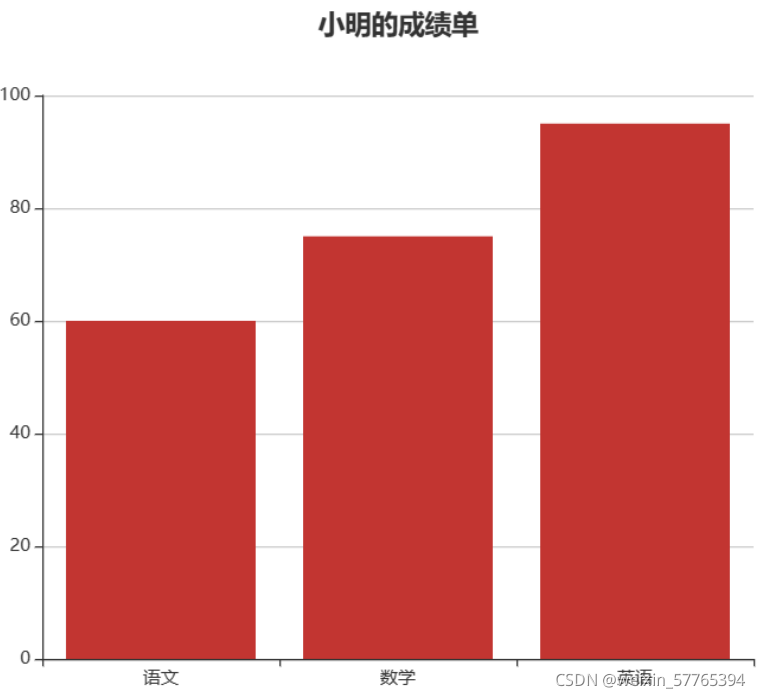
通过这5个步骤,就可以展现出下面的一个效果
category(类目轴),value数值轴,series:系列列表。
效果:

2.2小结
快速上手Echarts的步骤
- 引入(引入echarts.js文件)
- 准备(准备一个dom元素,准备Echarts的实例对象,准备一个配置对象)
- 设置(将准备好的东西,设置给charts的实例对象)
配置项的使用
不同的图表之间,除了配置项会变化之外,其他的代码都是固定的。
配置项的学习和使用应该参照官方文档和示例
网址:https://echarts.apache.org/zh/index.html
相关配置讲解
xAxis:直角坐标系中的x轴
yAxis: 直角坐标系中的y轴
series:系列列表。每个系列通过 type 决定自己的图表类型
title:标题组件,包含主标题和副标题。
小结:
官方网址:https://echarts.apache.org/zh/option.html#title
配置项太多无需刻意记忆
3.1通用配置
通用配置指的就是任何图标都能使用的配置
标题:title
提示:tooltip
工具按钮:toolbox
图例:legend
通用配置标题:title
文字样式
textStyle:
标题边框
boderWidth边框宽度
boderColor边框颜色
boderRadius圆角
标题位置
left:左
right:右
top:上
bottom:下
x:x轴(水平方向)
y:y轴(垂直方向)
通用配置标题:tooltip
tooltip:提示框组件,用于配置鼠标滑过或点击图表时的显示框
触发类型:trigger
item ,axis
触发时机:triggerOn
mousemov click
通用配置标题:toolbox
toolbox:ECarts提供的工具栏
feature:显示工具栏按钮。
内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置5个工具
导出图片:saveAsImage{ }
数据视图:dataView{ }
重置:restore{ }
数据区域缩放:dataZoom{ }
动态类型切换: magicType
feature: { magicType: { type: ['line', 'bar', 'stack'] } }
通用配置标题:legend
legend:图例,用于筛选系列,需要和series配合使用
legend中的data是一个数组
legend 中的data的值需要和series数组中某组数据的name值一致
小结:
通用配置指的是任何一种类型的图表都可以使用的配置
标题:title
提示:tooltip
工具按钮:toolbox
图例:legend
