1. 组件
- 组件是可复用的vue实例,封装标签,样式与 js代码
- 组件化: 封装的思想,将页面上可重用的部分 封装为 组件, 从而方便项目的开发与维护
- 组件内template只能有一个根标签
- 组件内data必须是一个函数,独立作用域
2. 组件的好处
- 便于复用,易于扩展,利于维护
3.组件的使用
- 组件创建: components/pannel.vue
- 组件引入: import pannel from './components/Pannel' import 组件对象 form 'vue文件路径'
- 组件注册:
-
局部组件注册:
语法
import 组件对象 from 'vue文件路径'
export default {
components: {
"组件名": 组件对象
}
}
2.全局注册组件
在main.js中
import Vue from 'vue'
import 组件对象 from 'vue文件路径' import Pannel from './components/Pannel'Vue.component("组件名", 组件对象) Vue.component("PannelG", Pannel)
3.使用
全局注册PannelG组件名后, 就可以当做标签在任意Vue文件中template里使用
单双标签都可以或者小写加-形式, 运行后, 会把这个自定义标签当做组件解析, 使用组件里封装的标签替换到这个位置
<PannelG></PannelG>
<PannelG/>
<pannel-g></pannel-g>
4. 组件通信
子组件与父组件,谁被引入,谁就是子组件
(1). 父向子传值
父-->子 属性绑定, 作用: 将父组件里面的数据传递给子组件
1.在子组件- props - 定义变量 - 用于接收外部传入的值
2.在父组件 - 传值进去 - 使用时传入具体的数据给组件显示
(自己理解: 属性绑定,将父组件中的数据传递给子组件,在子组件的props中定义变量,在父组件中利用属性绑定的方法接收外部传入的值,然后将它显示在子组件的标签中)
传: 子组件标签 属性名 = 值
收: props:{
属性名:{
type:类型,多个类型 [Object,Array,String],
default:基本数据类型,直接写
复杂数据类型:()=>{return 复杂数据类型}
required: true, // 必填
validator:(value)=>{
return boolean值
true:验证通过
false:验证失败
}
}}
(2).单向数据流:
单向数据流: 就是从父到子的数据流向
原因: 子组件修改, 不通知父级, 造成数据不一致性
所以: Vue规定props里的变量, 本身是只读的
栈不可修改,堆随便改
基本数据类型不可修改
复杂数据类型,只要不修改它的引用地址(栈),它的值随便修改
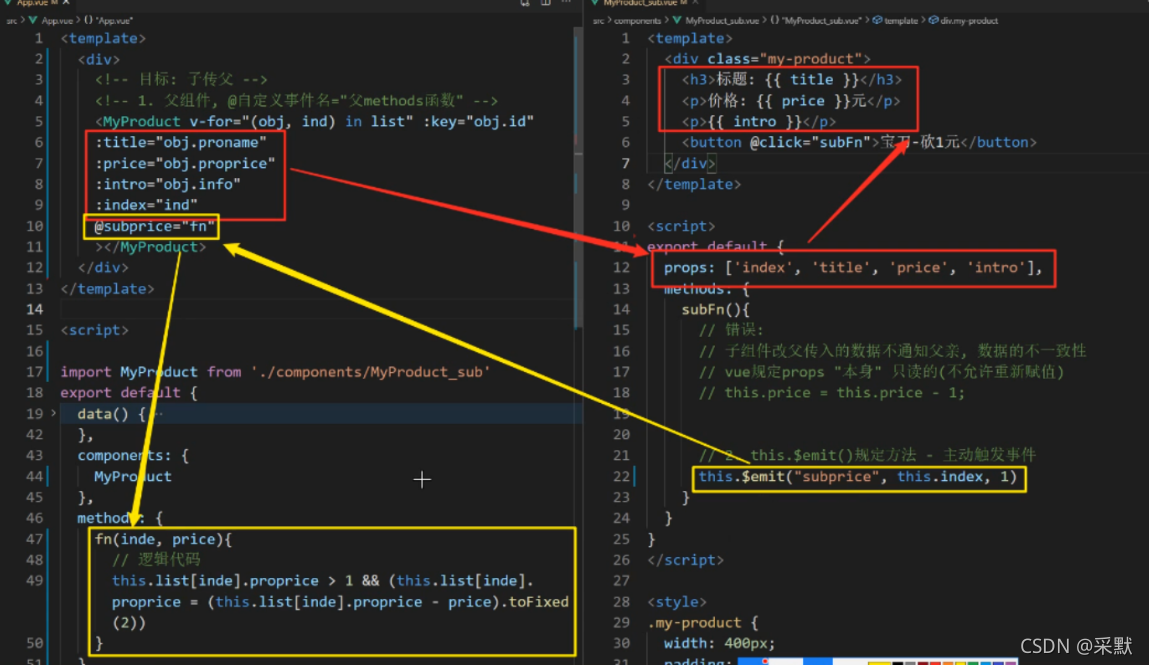
(3). 子向父传值
子-->父 事件绑定 子触发父方法, 作用: 为了修改父组件上的数据
绑定: 子组件标签 @子组件方法名="父组件方法"
触发: 子组件内触发:this.$emit('子组件方法名',参数值)
在子组件中: 使用this.$emit("自定义事件名", 传的值) - 执行父methods里函数代码
在父组件中: @自定义事件名="父methods函数名" 在父组件里的methods里面定义一个函数

(4). 并列关系(兄弟关系) 传值
兄弟组件传值
1: 在main.js 文件中写 Vue.prototype.$bus=new Vue()
2: 监听 this.$bus.$on('方法名',(参数值)=>{...})
3: 触发 this.$bus.$emit('方法名',实参值)
4: 销毁 this.$bus.$off('方法名')
特点:bus的监听会累加,bus的监听不使用时要销毁,beforeDestroy销毁处理
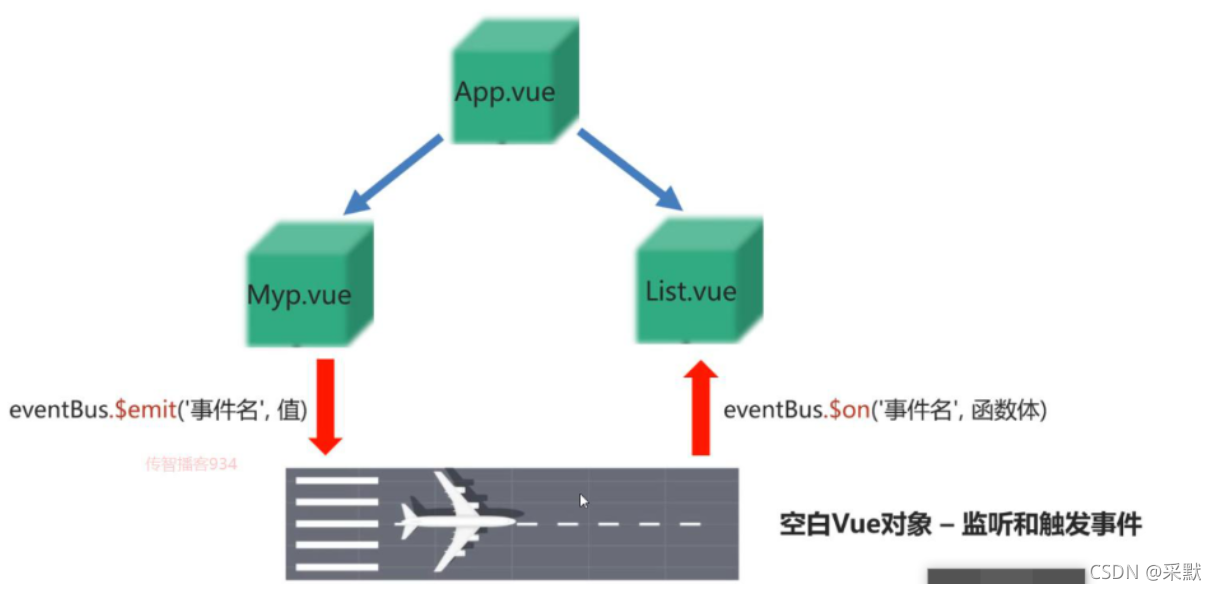
跨组件通信
准备一个App.vue文件与空白vue对象 用来监听和触发事件, 有两个并列关系的文件A与B, A 要向B传送数据, eventBus.$emit('事件名', 值) 通过 空白对象 向B文件 发送数据, B文件通过 eventBus.$on('事件名', 函数体)接收数据