~Json说明
JSON是一种轻量级的数据交换格式。
JSON建构于两种结构:①“名称/值”对的集合 ②值的有序列表(也就是数组)
JSON具有以下这些形式:
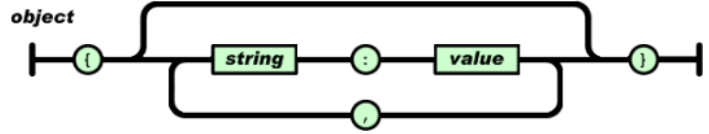
①对象
对象是一个无序的“‘名称/ 值’对”集合。一个对象以“ { ”(左括号)开始,“ } ”(右括号)结束。每个“名称”后跟一个“ : ”(冒号);“‘名称 / 值’ 对”之间使用“ , ”(逗号)分隔。
例如:{“a”:“1”,“b”:“2”}

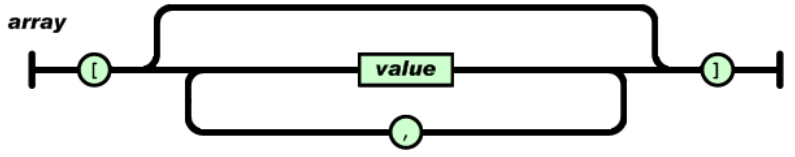
②数组
数组是值(value)的有序集合。一个数组以“ [ ”(左中括号)开始,“ ] ”(右中括号)结束。值之间使用“ , ”(逗号)分隔。值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。
例如:[123,“abc”,{“a”:“1”,“b”:“2”}]

~Json组件的使用
本组件对象无需画面创建,脚本里直接声明使用。
ObJson json;
组件提供非常丰富的函数用于解析和修改Json数据,具体函数方法说明可以参考文末附件,脚本助手里也可查看函数列表和说明。

~Json解析示例
Json数据:
{
"title": "我是紫金桥跨平台软件",
"网址": "http://www.realinfo.cc/",
"func": "json解析演示",
"curyear": 2021,
"info": ["牛逼的数据引擎!", "强悍的跨平台能力!", "H5发布奥利给!", "给力的内置SQL查询!", {
"备注": ["哈哈哈", "我很帅"]
}],
"大家一起学习": {
"qq群": "522632608"
}
}

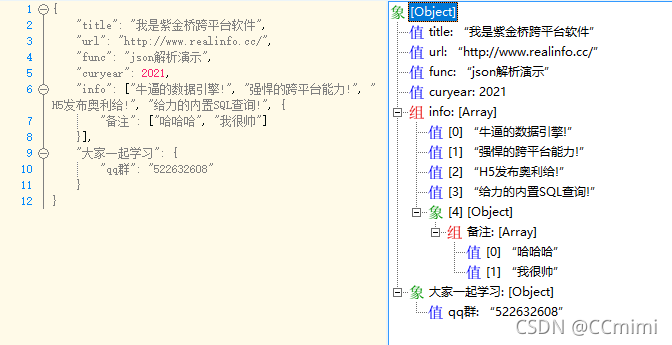
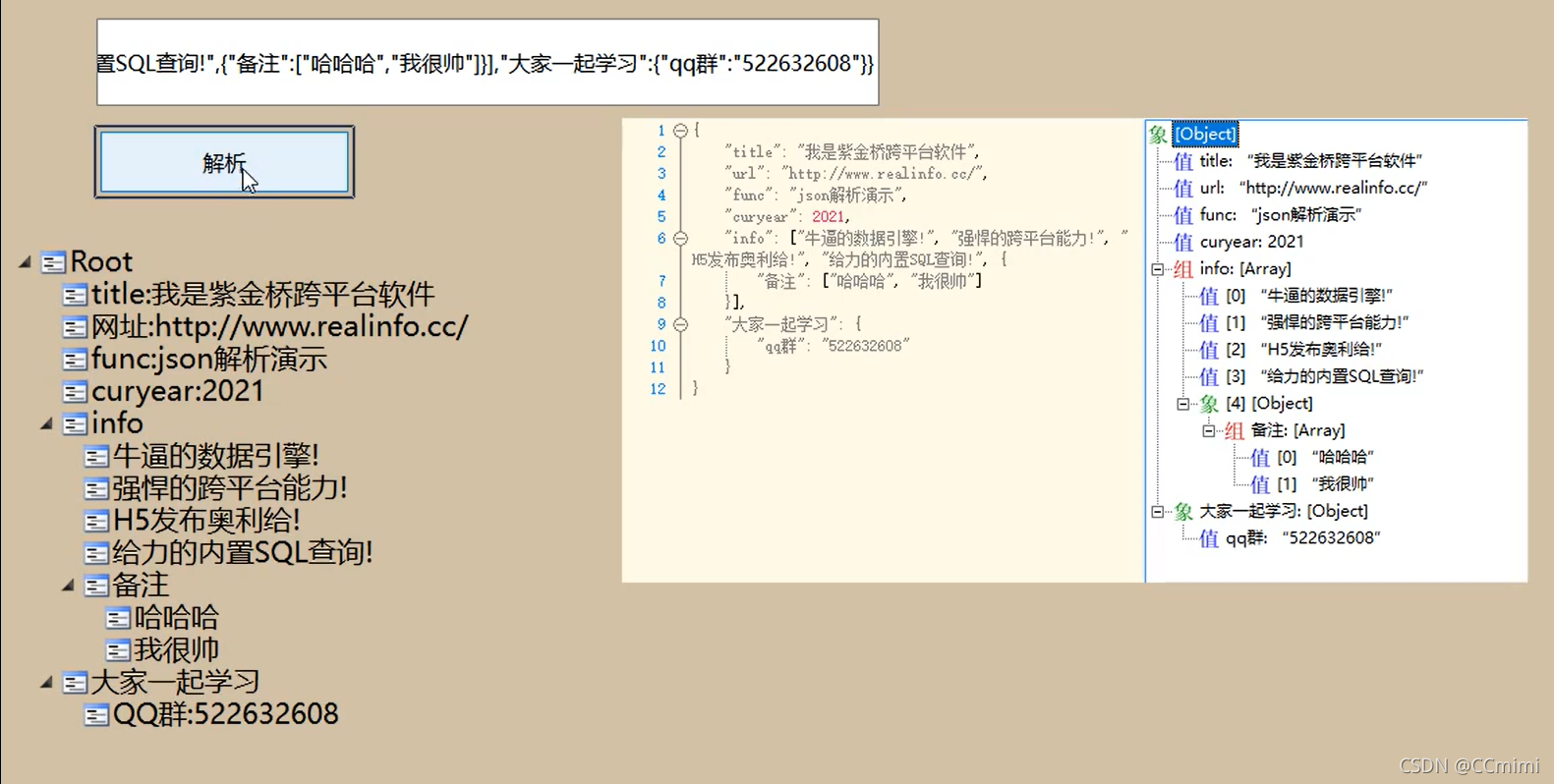
在紫金桥跨平台软件里,将上面的json数据解析出来,并用树形组件显示出来。
实现脚本:
ObJson json;
json.FromJsonString(edit.Text);//导入json字符串
if json.IsEmpty()==1 then
return 0;
endif
tree.Append("","root","Root");
tree.Append("root","title","title:"+json.GetString("title")); //获取指定对象里Key的值
tree.Append("root","url","网址:"+json.GetString("网址"));
tree.Append("root","func","func:"+json.GetString("func"));
tree.Append("root","curyear","curyear:"+ToString(json.GetInt("curyear")));
tree.Append("root","info","info");
tree.Append("root","大家一起学习","大家一起学习");
objson json2;
json2.FromJsonString(json.GetObjText("大家一起学习")); //GetObjText获取Key的Json对象
tree.Append("大家一起学习","QQ","QQ群:"+json2.GetString("qq群"));
json2.FromJsonString(json.GetObjText("info"));
tree.Append("info","v0",json2.GetArrString(0));//获取数组里的字符串值
tree.Append("info","v1",json2.GetArrString(1));
tree.Append("info","v2",json2.GetArrString(2));
tree.Append("info","v3",json2.GetArrString(3));
json2.FromJsonString(json2.GetArrObjText(4));//GetArrObjText获取数组里的Json对象
json2.FromJsonString(json2.GetObjTextByIndex(0));
tree.Append("info","beizhu","备注");
tree.Append("beizhu","beizhu1",json2.GetArrString(0));
tree.Append("beizhu","beizhu2",json2.GetArrString(1));
效果:

原文参考链接:紫金桥知识库
