宏类似于python中的函数,宏的作用就是在模板中重复利用代码,避免代码冗杂。
宏的使用基本有两种,带参数的和不带参数的宏,首先看不带参数宏的定义和使用,基本格式为:
定义:
{% macro input() %}
<input type="text" name="usename" value="" size="30">
{% endmacro %}
使用方式:
{{ input() }}
举个例子,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% macro input() %}
<input type="text" name="usename" value="" size="30">
{% endmacro %}
<h1> 举第一个例子 </h1>
{{ input() }}
<h2> 举第二个例子 </h2>
{{ input() }}
</body>
</html>
使用Flask框架进行渲染,程序如下:
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/hello")
def index():
# 这里要在templates文件夹中创建experiment.html文件
return render_template("experiment.html")
if __name__ == '__main__':
app.run(debug = True, port = 8000)
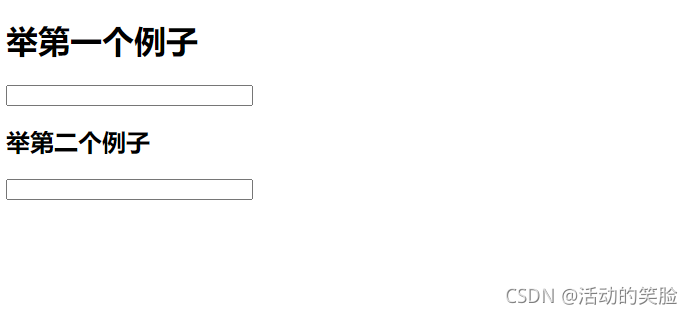
完成效果图:

接着看带参数的宏定义和使用,方法基本一样,提一点带参数的宏是支持参数设置默认值的,例子中会体现,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% macro input() %}
<input type="text" name="usename" value="" size="30">
{% endmacro %}
<h1> 举第一个例子 </h1>
{{ input() }}
<h2> 举第二个例子 </h2>
{{ input() }}
<hr/>
<h1>-------------上面是不带参数的宏,下面是带参数的宏>-------------</h1>
<hr/>
{% macro input_1(type, name, value, size) %}
<input type="{{type}}" name="{{name}}" value="{{value}}" size="{{size}}">
{% endmacro %}
<h1>举第三个例子</h1>
{{ input_1("password", "hello stranger", "10", 50) }}
{% macro input_2(type="text", name="zhangsan", value="10", size=50) %}
<input type="{{type}}" name="{{name}}" value="{{value}}" size="{{size}}">
{% endmacro %}
<h2>举第四个例子</h2>
{{ input_2() }}
</body>
</html>
渲染程序如下:
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/hello")
def index():
# 这里要在templates文件夹中创建experiment.html文件
return render_template("experiment.html")
if __name__ == '__main__':
app.run(debug = True, port = 8000)
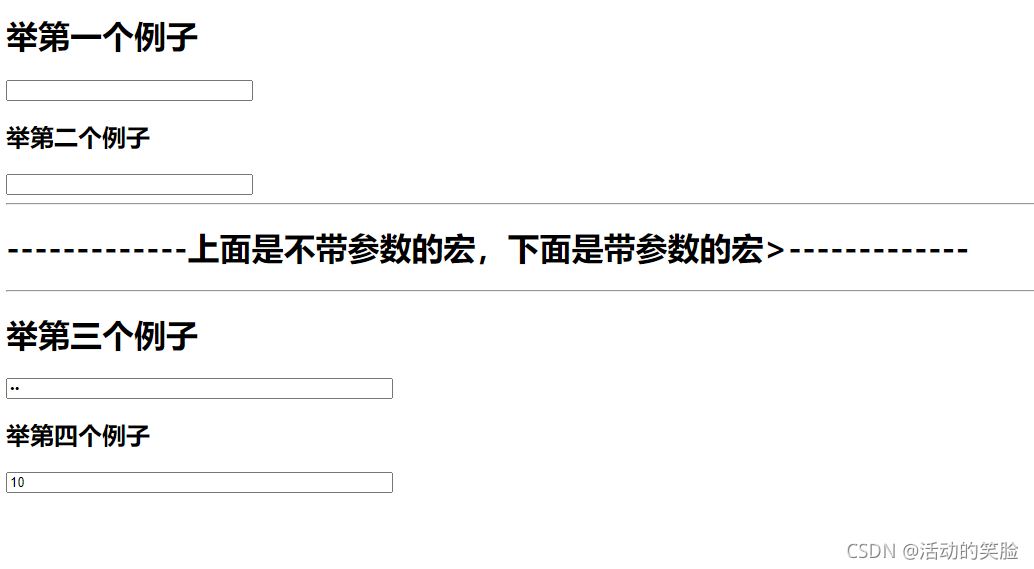
完成效果图:

以上就是flask模板宏的基本方法,有疑问的欢迎评论或私信博主啊
