文章目录
- 1.结构元素
- 1.1文档结构元素相关概念
- 1.1.1header元素
- 1.1.2 article元素
- 1.1.3 aside元素
- 1.1.4 footer元素
- 1.1.5 figure/ figcaption 元素
- 1.2 header元素和article元素的应用
- 1.3 figure元素和 figcaption 元素的应用
- 2.页面节点元素
- 2.1页面节点元素相关概念
- 2.1.1 section元素
- 2.1.2 nav元素
- 2.1.3 address元素
- 2.2 section元素的使用——文章节
- 2.3 nav元素的使用
- 2.4 footer元素和address元素的使用
- 版权信息
- 联系人信息
- 3.交互元素
- 3.1交互元素相关概念
- 3.1.1 progress元素
- 3.1.2 meter元素
- 3.1.3 details/summary元素
- 3.1.4 menu元素
- 3.1.5 command元素
- 3.2 progress元素
- 3.3 meter元素
- 3.4 details/summary元素
1.结构元素
1.1文档结构元素相关概念
1.1.1header元素
header元素是一种表示头部的结构元素,通常用来放置整个网页或页面内一个内容区块的标题,但也可以包含其他的元素,例如标题(<h1>~<h6>)、导航部分(<nav>)或普通内容(<p>和<span>)等部分。
1.1.2 article元素
- article元素是一种表示大段内容的结构元素
- 使用article元素可以在网页中定义独立的、完整的内容,例如:文章、博客、帖子、评论等。
1.1.3 aside元素
aside元素用于定义当前页面或当前文章的附属信息,包括当前页面或当前文章的相关引用、侧边栏、广告以及导航等有别于主体内容的部分
1.1.4 footer元素
footer元素用于定义脚注部分,例如在父级内容块中添加注释、在文章区中添加作者信息、在网页底部添加版权信息等。
1.1.5 figure/ figcaption 元素
-
figure元素用于表示独立的流内容,例如图像、图表、照片、代码等等。
-
figcaption元素用于定义figure元素的标题,要嵌套在
<figure>中,通常被置于<figure>中的第一个或最后一个子元素的位置。

1.2 header元素和article元素的应用
-
文章区由文章标题和文章内容组成。
-
HTML5中的语义化元素article可表示一个文章区,在其中可以嵌套header元素来表示文章的标题,文章的内容可用段落标签来设定。
<article?
<header>文章标题</header>
<p>文章的段落内容</p>
</article>
<!DOCTYPE html>
<html>
<head>
<title>页面结构</title>
<style type="text/css">
header{border-bottom:4px double #eee;
text-align:center;
font-size :20px
}
</style>
</head>
<body>
<!-- ********* Begin ******* -->
<article>
<header><h3>茗茶推荐——祁门红茶</h3></header>
<p>祁门红茶,茶叶原料选用当地的中叶,中生种茶树制作,是中国历史名茶,著名红茶精品。</p>
</article>
<!-- ********* End ********* -->
</body>
</html>
1.3 figure元素和 figcaption 元素的应用
文章区中要插入能被搜索引擎识别的图类对象,可用HTML5中的语义化元素figure来设置。在其中可以嵌套figcaption元素来表示图的名称,该元素通常被置于figure 元素的第一个或最后一个子元素的位置。
<figure>
<img src=图的路径>
<figcaption>图的名称</figcaption>
</figure>
<!DOCTYPE html>
<html>
<head>
<title>页面结构2</title>
<style type="text/css">
header{border-bottom:4px double #eee;
text-align:center;
font-size:20px
}
</style>
</head>
<body>
<article>
<header>
<h3>茗茶推荐——祁门红茶</h3>
</header>
<p>祁门红茶,茶叶原料选用当地的中叶,中生种茶树制作,是中国历史名茶,著名红茶精品。</p>
<!-- ********* Begin ******* -->
<figure>
<img src="https://www.educoder.net/api/attachments/1223388">
<figcaption>茶道欣赏</figcaption>
</figure>
<!-- ********* End ********* -->
</article>
</body>
</html>
2.页面节点元素
2.1页面节点元素相关概念
2.1.1 section元素
section 元素用于定义文章的节(区段),比如章节、页眉、页脚或文档中的其他部分。通常由内容及其标题组成
2.1.2 nav元素
nav元素用于代表页面的一个部分,是一个可以作为页面导航的链接组,主要用于构建导航菜单、侧边栏导航、内页导航和翻页操作等区域。
2.1.3 address元素
address元素用于一般被作者用来提供该文档的联系人信息,一般放在一个网页的开头或者结尾,最常用的是和其他内容包含在footer元素内。
- address元素位于article元素内部——它表示article元素所包含文章内容的作者的联系信息,
- 直接位于body元素内——表示该网页的作者的联系信息。

2.2 section元素的使用——文章节
HTML5中的语义化元素section可表示一个文章的节,在其中可以嵌套节标题,文章节的内容可用段落标签或其他标签来设定。
<section>
<header>文章的节标题</header>
<p>文章的段落内容</p>
</section>
<!DOCTYPE html>
<html>
<head>
<title>页面结点元素</title>
<style type="text/css">
#Head{border-bottom:4px double #eee;
text-align:center;
font-size :20px
}
</style>
</head>
<body>
<article>
<header id=Head>
<h3>茗茶推荐——祁门红茶</h3>
</header>
<!-- ********* Begin ******* -->
<section>
<header><h3>什么是红茶</h3></header>
<p>红茶是全发酵茶,因其冲泡后的茶汤、茶叶以红色为主调,故得此名。</p>
</section>
<!-- ********* End ********* -->
</article>
</body>
</html>
2.3 nav元素的使用
文章区设置一个导航区。HTML5中的语义化元素nav可表示一个导航区,嵌套超链接标签(a)来实现跳转,外部超链接的常用属性有href和title,href的取值为链宿的路径,title的取值为鼠标悬停在链源上显示的文本。
<nav>
<a href="链宿的路径" title="显示文本">链源</a>
......
</nav>
<!DOCTYPE html>
<html>
<head>
<title>页面结点元素</title>
<style type="text/css">
#Head{border-bottom:4px double #eee;
text-align:center;
font-size :20px
}
</style>
</head>
<body>
<article>
<header id=Head>
<h3>茗茶推荐——祁门红茶</h3>
<!-- ********* Begin ******* -->
<nav>
<a href="https://www.qmhtea.com/" title="主页">主页</a>
<a href="#" title="花茶及文化">花茶及文化</a>
</nav>
<!-- ********* End ********* -->
</header>
<section >
<header><h3>什么是红茶</h3></header>
<p>红茶是全发酵茶,因其冲泡后的茶汤、茶叶以红色为主调,故得此名。</p>
</section >
</article>
</body>
</html>
2.4 footer元素和address元素的使用
footer元素用于定义文档或节的页脚。作为文档的页脚,通常可以包含页面的版权信息和联系人信息。
-
版权信息
版权信息通常由版权符号©和相关的信息组成,在网页中显示版权符号©需要使用特殊字符
©,例如要显示“©2008 Yang”,相应的代码为:©2008 Yang -
联系人信息
版权信息通常也嵌套在页脚区,使用语义化元素address来设置,address元素中的文本通常显示为斜体。
<footer> <address>联系人信息</address></footer>
<!DOCTYPE html>
<html>
<head>
<title>页面结点元素</title>
<style type="text/css">
#Head{border-bottom:4px double #eee;
text-align:center;
font-size :20px
}
</style>
</head>
<body>
<article>
<header id=Head>
<h3>茗茶推荐——祁门红茶</h3>
<nav>
<a href="https://www.qmhtea.com/" title="主页">主页</a>
<a href="#" title="花茶及文化">花茶及文化</a>
</nav>
</header>
<section >
<header><h3>什么是红茶</h3></header>
<p>红茶是全发酵茶,因其冲泡后的茶汤、茶叶以红色为主调,故得此名。</p>
</section >
<hr/>
<!-- ********* Begin ******* -->
<footer>
<h4>©2020 Tyut</h4>
<address>Written by<a href="mailto:webmaster@example.com">茗茶联系站</a></address>
</footer>
<!-- ********* End ********* -->
</article>
</body>
</html>
3.交互元素
3.1交互元素相关概念
- progress元素,
- meter元素
- details/summary元素
- menu元素
- command元素
3.1.1 progress元素
progress元素属于状态交互元素。用来表示页面中的某个任务完成的进度。
progress元素两个属性:
- max:表示任务的总量,默认值为1.
- value:表示已完成任务的数量。
应用:
- 用法示例1:
<progress max=100 value=20></progress>
-
用法示例2:
<progress value=0.5></progress>没有设置max属性,则默认为1
-
用法示例3:
<progress></progress>max和value的属性都没有设置,则进度条处于左右自由滑动状态。 当进度条需要动态改变时,需要通过JavaScript来实现。
3.1.2 meter元素
meter元素属于状态交互元素。
应用:
- 投票系统中候选人各占比例情况
- 考试分数统计
meter元素具有如下属性:
- form:规定meter元素所属的一个或多个表单,其取值为表单标签form所定义的id名。
- value:设置或获取meter元素的当前值,其数值必须介于min和max值之间。
- max:设置meter元素的最大值,默认为1.
- min:设置meter元素的最小值,默认为0.
- high:设置过高的阈值,当value值大于high并小于max时,显示过高的颜色。
- low:设置过低的阈值,当value值小于low并大于min时,显示过低的颜色。
- optimum:设置最优值。
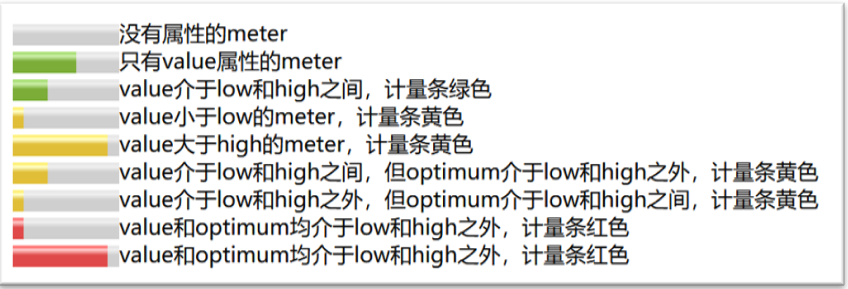
用法示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<meter></meter>没有属性的meter<br/>
<meter value="0.6"></meter>只有value属性的meter<br/>
<meter value="40" min="10" low="30" high="80" max="100" ></meter>value介于low和high之间,计量条绿色<br/>
<meter value="20" min="10" low="30" high="80" max="100" ></meter>value小于low的meter,计量条黄色<br/>
<meter value="90" min="10" low="30" high="80" max="100" ></meter>value大于high的meter,计量条黄色<br/>
<meter value="40" min="10" low="30" high="80" max="100" optimum="90"></meter>value介于low和high之间,但optimum介于low和high之外,计量条黄色<br/>
<meter value="20" min="10" low="30" high="80" max="100" optimum="60"></meter>value介于low和high之外,但optimum介于low和high之间,计量条黄色<br/>
<meter value="20" min="10" low="30" high="80" max="100" optimum="90"></meter>value和optimum均介于low和high之外,计量条红色<br/>
<meter value="90" min="10" low="30" high="80" max="100" optimum="20"></meter>value和optimum均介于low和high之外,计量条红色<br/>
</body>
</html>
运行的效果如下图所示: 
绿色:
- 只有value属性
- 介于low和high之间
黄色:
- 小于low
- 大于high
- value和optimum这两值一个在low和high之间,一个在其之外
红色:
- value和optimum两者都在 low和high之外
3.1.3 details/summary元素
details元素用于用于描述文档或文档某个部分的细节。在特定的浏览器下(如Chrome、 Safari )能够产生像手风琴一样展开和折叠的交互效果。
summary元素通常作为details元素的标题部分,嵌套在details元素 中。应用时,details元素中标题内容是可见的,当单击标题时将会显示/隐藏details元素中的详细信息。
meter元素的属性主要就是open:
-
open:用于控制details元素是否显示,取值为true时,元素内部的子元素被展开显示,当open属性值为false时,其内部的子元素被收缩起来不显示。默认不显示。 用法示例:
<details> <summary>单击可显示/隐藏详细内容</summary> <p>这里详细介绍details元素所涉及的知识</p> </details>
用法示例:
3.1.4 menu元素
menu元素用于创建上下文、工具栏和弹出菜单。目前的浏览器仅支持创建上下文的菜单。
menuitem元素用于定义菜单项
两个属性:
-
label:用于设置菜单的可见标签。
-
menu:用于设置菜单的类型
根据取值:
- context表示上下文菜单
- toolbar表示工具条
- popup表示弹出式菜单
用法示例:
<span contextmenu="myMenu">右击一下</span>
<menu type="context" id="myMenu">
<menuitem label="单击一下" onclick="alert('您单击了我一下')" >
</menuitem>
</menu>
3.1.5 command元素
command元素用于定义各种类型的命令按钮。
command元素主要有以下属性:
- icon:规定用于代表 command 元素的图像。
- label:设置规定 command 元素的可见标签。
- type:设置command 元素的类型,默认取 “command”
- checkbox(复选)
- radio(单选)
- command(操作按钮)
- radiogroup:设置radio 类型按钮的组名。
用法示例:
<command onclick="alert('您单击了我一下')"> 请单击 </command>
目前主流浏览器还不能支持menu元素和command元素,也就是FireFox浏览器可以支持部分显示。

3.2 progress元素
- 属性max表示任务总量
- 属性value表示当前的任务量
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>progerss元素的使用</title>
</head>
<body>
下载进度:
<!-- ********* Begin ******* -->
<progress max="100" value="30">进度显示</progress>
<!-- ********* End ********* -->
</body>
</html>
3.3 meter元素
- value:当前值
- max:最大值
- min:最小值
- high::高阈值
- low:低阈值
- optimum:最优值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>meter元素的使用</title>
</head>
<body>
显示度量值:<br/>
<!-- ********* Begin ******* -->
<meter value="60" max="100" min="0"></meter><br/>
<meter value="30" max="100" min="0" high="90" low="50"></meter>
<!-- ********* End ********* -->
</html>
3.4 details/summary元素
- details可在网页中描述文档或文档某个部分的细节
- summary元素可设置details折叠时看到的标题内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>details/summary元素</title>
</head>
<body>
<!-- ********* Begin ******* -->
<details>
<summary>第三章</summary>
<p>3.1结构元素</p>
<p>3.2页面结点</p>
<p>3.3交互元素</p>
</details>
<!-- ********* End ********* -->
</body>
</html>
