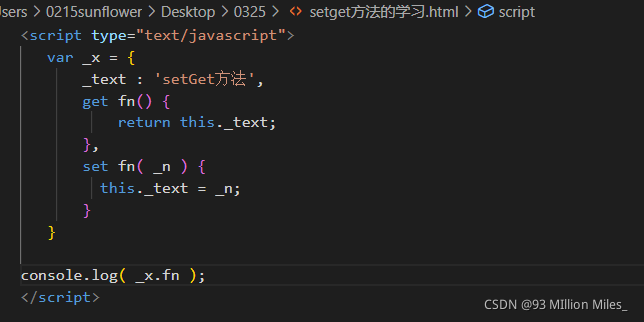
1.get()获取

打印结果就是_text的内容;
在console.log调用时,并没有调用_x.fn(),而是_x.fn,也就是说在这里,fn并不是函数名,而是对象的属性名,此属性名对应的是一个匿名函数,我们在读取fn这个属性时,执行这个函数。
get()方法的定义时为:get语法将对象属性绑定到 将在查找该属性时(fn)调用的函数(此匿名函数)。
get方法为获取,set方法即为赋值。
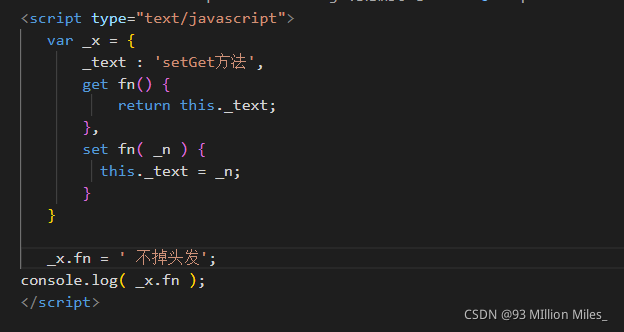
2.set()赋值

打印结果是不掉头发;调用set()方法赋值。
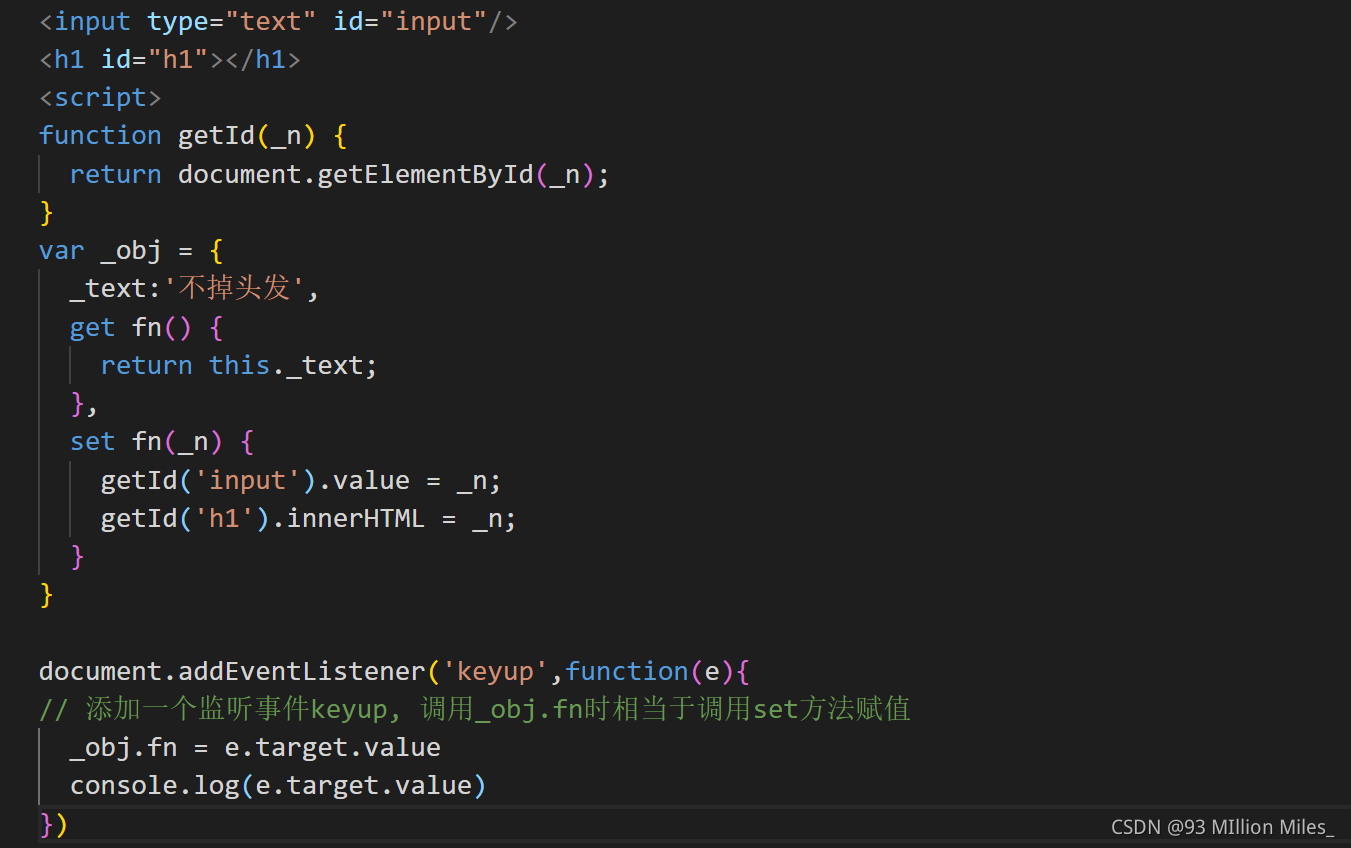
3.JS双向绑定


输入框的值和下面的值双向绑定。
每次触发DOM事件时会产生一个事件对象(也称event对象),此处的参数e接收事件对象。而事件对象也有很多属性和方法,其中target属性是获取触发事件对象的目标,也就是绑定事件的元素, e.target表示该DOM元素(指向事件执行时鼠标所点击区域的那个元素),然后再获取其相应的属性值。
4.set()捕获值的改变